Kirara的Github Page博客搭建过程-1
最后更新时间:
最近想着怎么在Github搭建一个个人主页,博士告诉我,Hexo中有一个罗德岛的主题:
https://github.com/Yue-plus/hexo-theme-arknights
于是打算用罗德岛的主题动手做一个Github Page个人主页了,名字就叫:“Kiraraの游戏城” 好了!
因为Github Page要用到Github,所以需要罗德岛的大家提前注册Github账号,自己的电脑本地也需要装需要的环境。唔,这篇文章会尽量写全的。
还需要安装 Hexo,一个仅使用md文件就可以发表文章的静态网站生成器。后面会讲到如何使用Hexo的。
罗德岛的大家也可以按照我的过程来做自己的个人主页,啊,如果有什么不懂的地方,可以随时来问我!
另外,由于篇幅过长,本教程拆解为四篇,第一篇为本篇:Kirara的Github Page博客搭建过程-1
前提介绍
知道下面这些的人可直接跳转到:《电脑本地安装:Node.js》或者《电脑本地安装:Hexo》观看。
Git
Git是一个分布式版本控制系统,用来跟踪文件和项目的变化,可以记录文件的修改历史,使多个开发者能够协同工作并管理代码的版本,常用于个人或多人软件开发。就像游戏存档?
GitHub
GitHub是一个基于 Git 的代码托管平台,提供了集中式的远程代码仓库托管服务。开发者可以将他们的代码存储在 GitHub 上,并与其他开发者协作、分享代码以及管理项目。
GitHub Pages
GitHub Pages是 GitHub 提供的静态网页托管服务,允许用户创建和托管静态网站。用户可以通过 GitHub Pages 将自己的代码仓库中的静态文件自动部署为可访问的网站。
Markdown和md文件
MD文件是一种使用纯文本格式编写的标记语言文件,扩展名为.md。MD是Markdown的缩写,Markdown是一种轻量级的标记语言,用于以易读易写的方式编写文档。
可以使用任何文本编辑器,例如记事本、Sublime Text、Visual Studio Code等。只需使用纯文本编写,然后使用Markdown语法来标记文本的格式。一些常用的将MD文件转换为HTML的工具包括Markdown编辑器(例如Typora、Dillinger、StackEdit、Obsidian等)和命令行工具(例如pandoc)。
参考:
Markdown语法说明(中文版):https://markdown-zh.readthedocs.io/en/latest/
Markdown Guide:https://www.markdownguide.org/
YAML配置文件
YAML是一种人性化的数据序列化语言,适用于所有编程语言,专门为常见用例而创建的,例如:配置文件、日志文件、进程间消息传递、跨语言数据共享、对象持久化和调试复杂数据结构。
YAML 文件使用 .yml 或 .yaml 扩展名,并遵循特定的语法规则。
YAML是一种简单、表达力强的、以数据为导向的语言,它不是一种标记语言 (YAML),作为配置格式时非常易读。它具有直观的可视化结构,并且其逻辑非常简单:缩进的项目继承父项目的属性。
YAML使用缩进来确定结构并表示嵌套。为了保持跨系统的可移植性,设计时不允许使用制表符,因此改用空格(字面意义的空格字符)
在_config.yml配置文件中:
1 | deploy: |
相当于:
1 | deploy.type: git |
有关YXML的教程可以参考:
注册 GitHub 账号
在游览器打开 GitHub 的官方网站。网址:
https://github.com
点击右上角 “Sign up”(注册)按钮,进入注册页面。

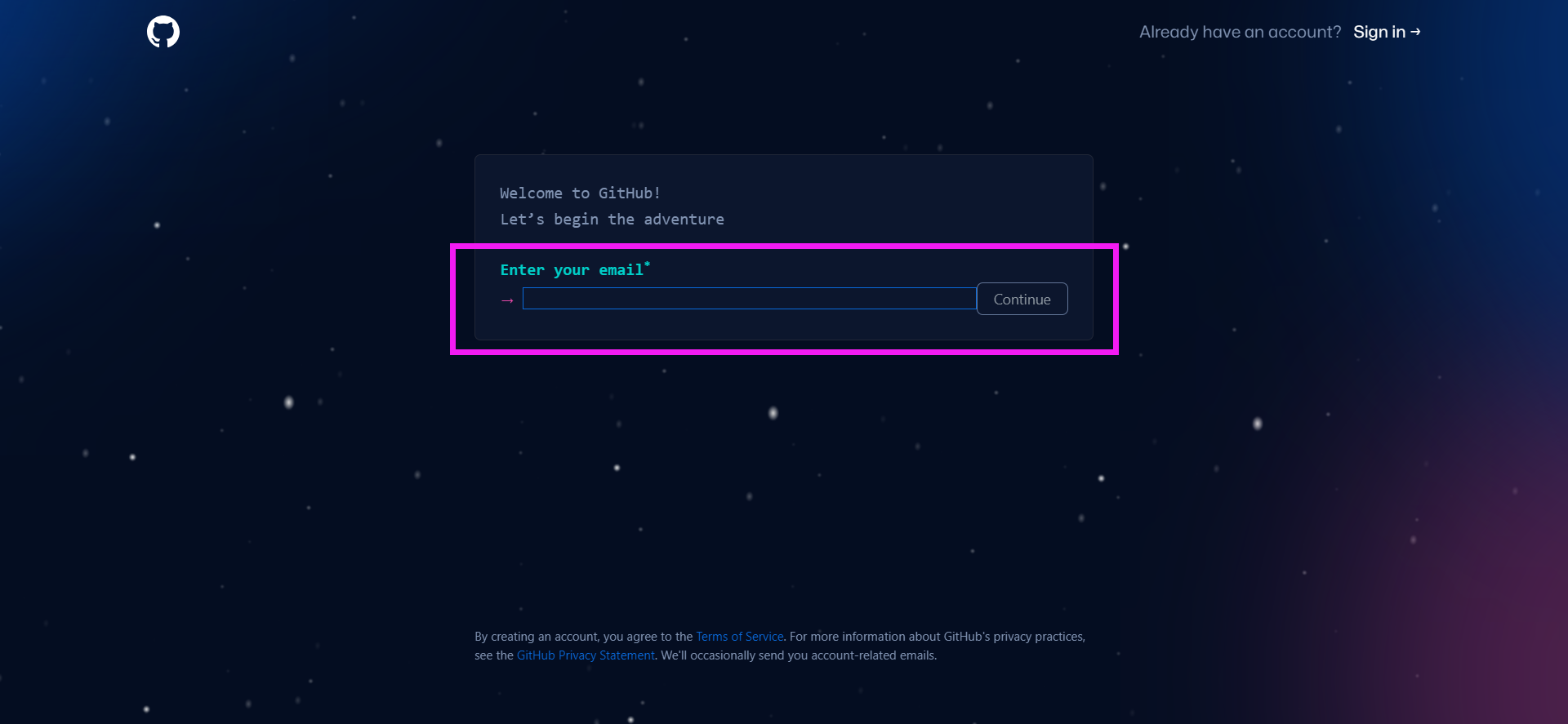
下图就是注册页面了。
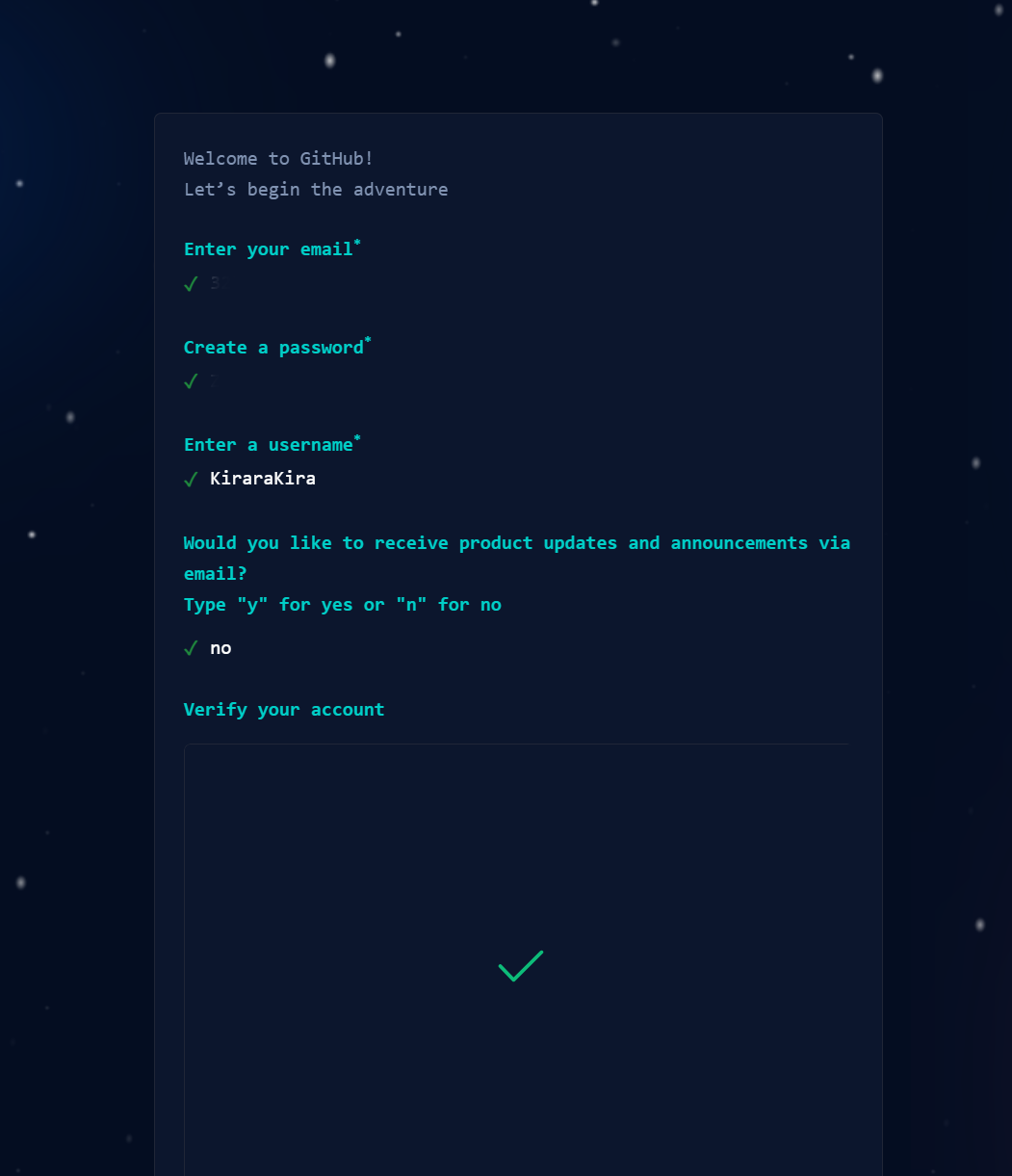
在注册页面,填写用户名(Username)、电子邮件地址(Email address)和密码(Password)

全部填写完毕后,点击 “Create account”(创建账号)按钮。

根据提示完成其他必要的信息,例如选择计划(免费或付费)、是否开启学生优惠和接受相关条款等等,根据自己的需要选择。
完成注册后,会在邮箱内收到一封确认电子邮件,邮箱内有验证码。
点击邮件中的确认链接和相应验证码,激活GitHub 账号。
电脑本地安装:Git
下载Git
这里是Windows系统下载git的方式。
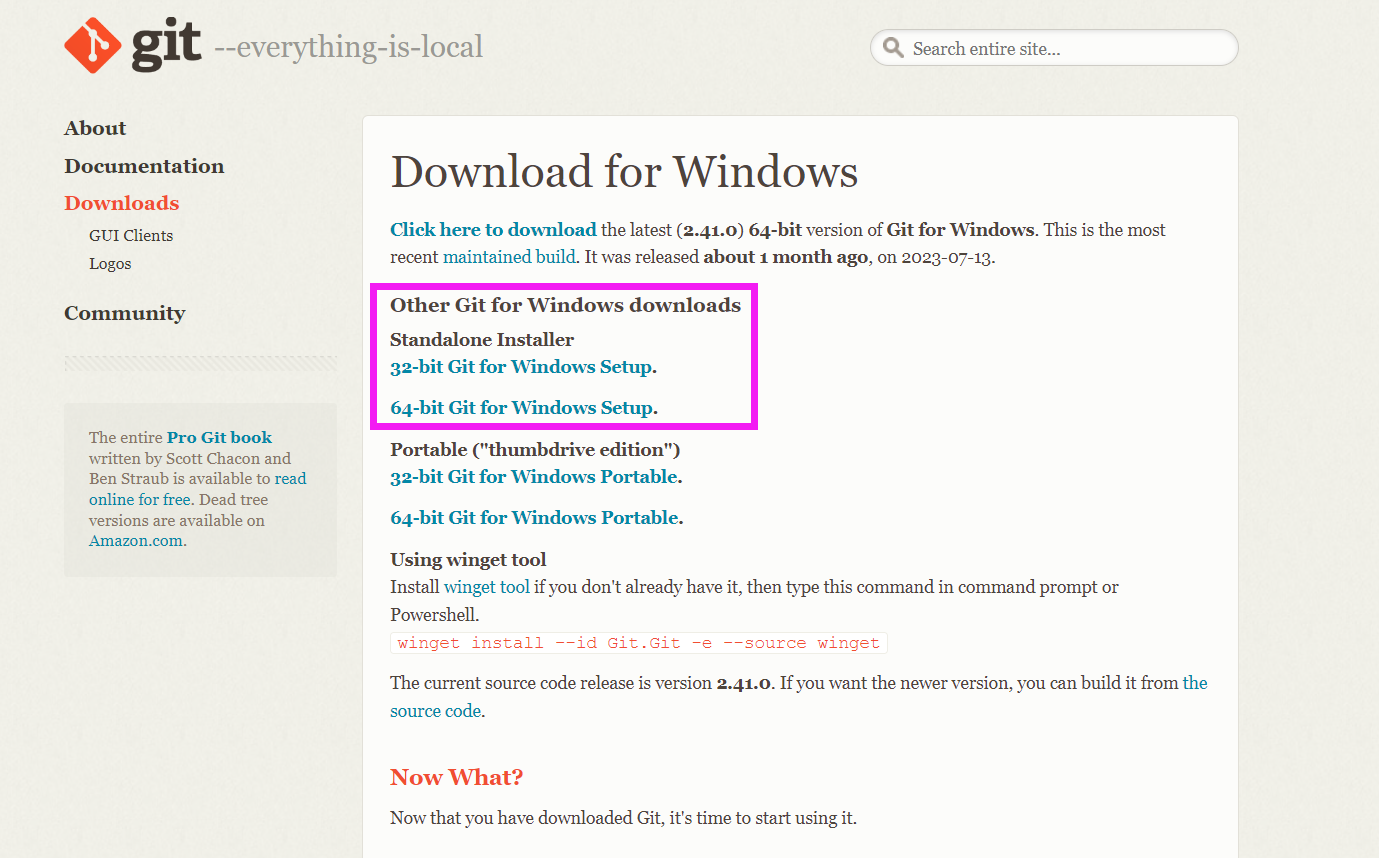
打开 Git 的官方网站:
https://git-scm.com/download/win
点击左侧的 ”Downloads“(下载)。
根据电脑的系统选择下载32位和64位。

安装Git
双击下载的安装程序文件(通常是一个 .exe 文件),启动 Git 的安装向导。
Git-2.41.0.3-64-bit.exe
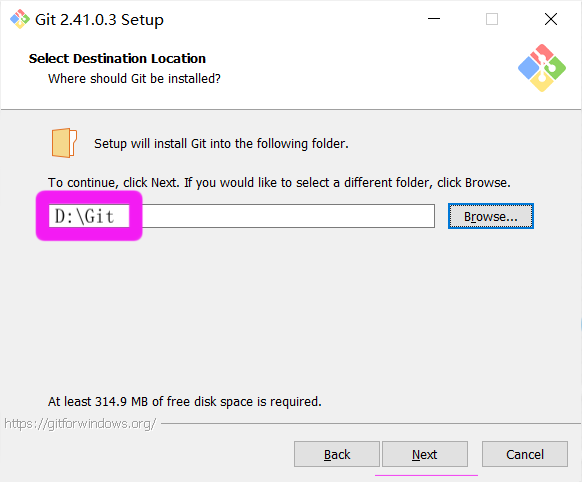
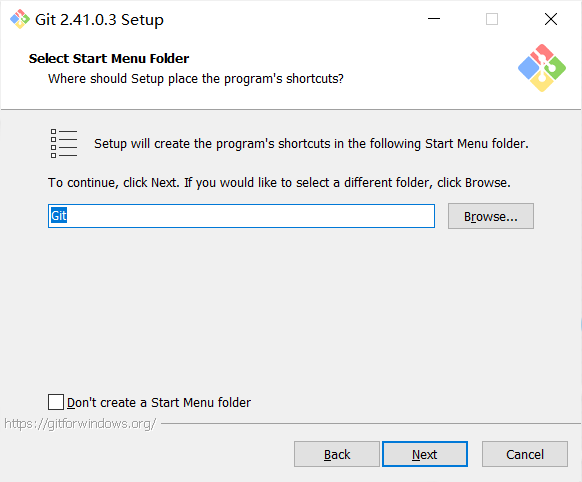
根据提示开始下载,通常情况下选择默认即可
但是需要注意的是,有两个务必选择的选项:
“Use Git from the Windows Command Prompt”(在 Windows 命令提示符中使用 Git)
“Checkout Windows-style, commit Unix-style line endings”(检出 Windows 风格,提交 Unix 风格的行尾)


后面的内如果没有特别要改的需求,可以全部按照默认格式
Tips:关于安装的更多详情可参考: 超详细之Git 2.41.0版本安装教程
配置Git环境
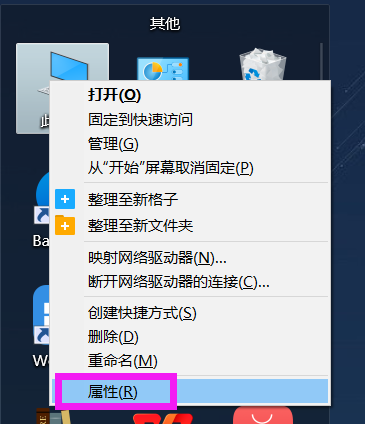
在之前的git安装中,会默认配置电脑环境变量,如果没有默认配置的话,按照下面的步骤手动配置环境变量:右键点击打开 “此电脑” 或 “我的电脑” ,点击 “属性”

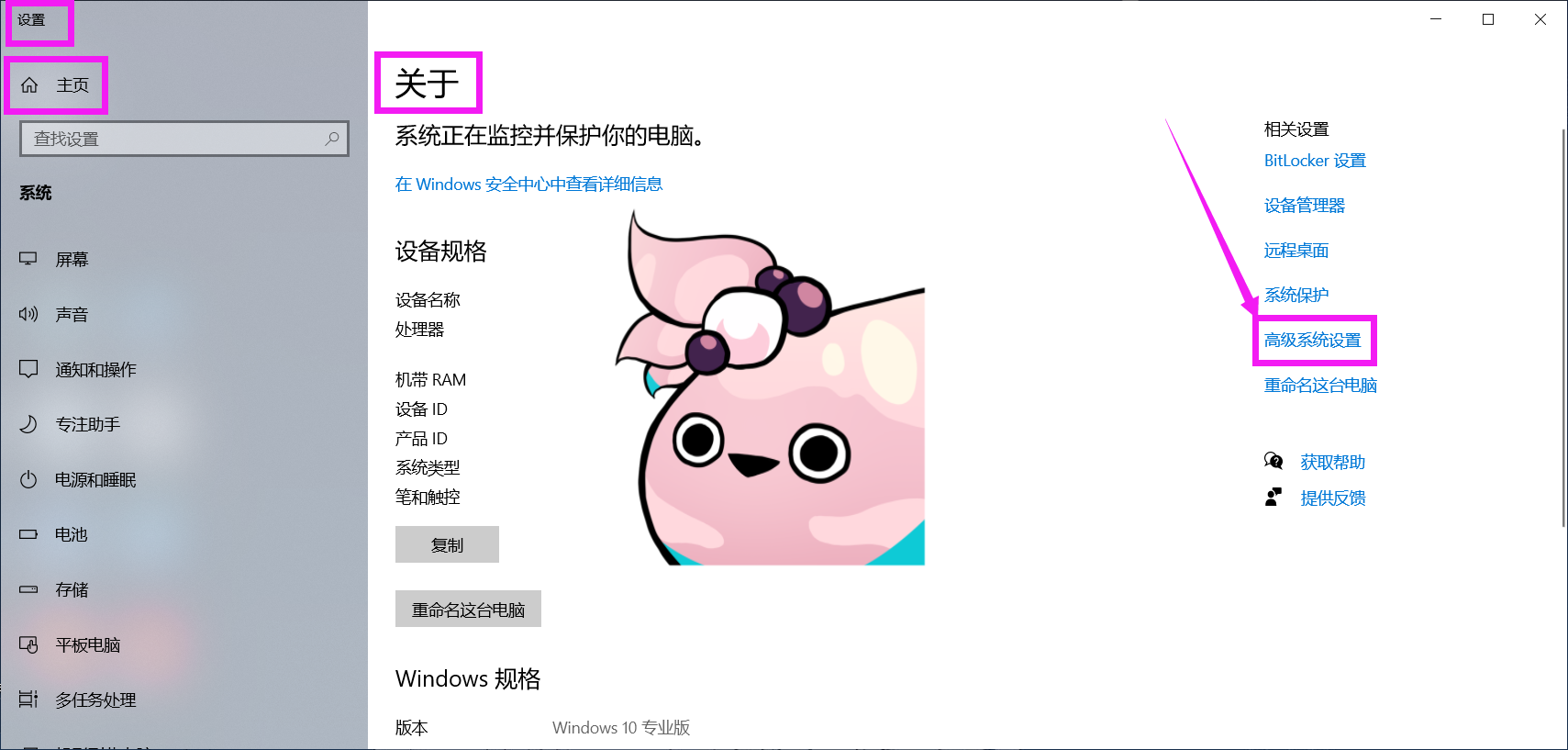
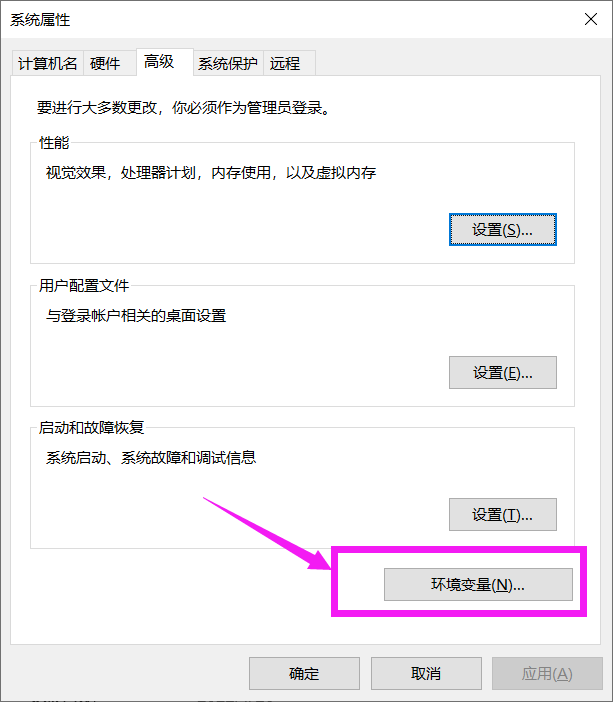
点击右侧的 “高级系统设置”

点击 “环境变量”

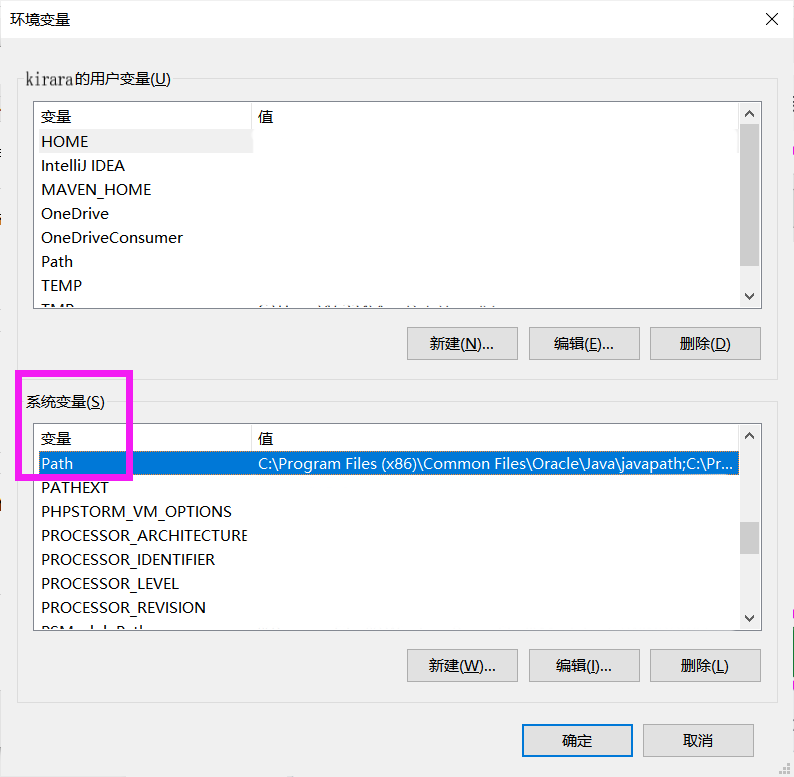
找到 “系统变量” 中的 “Path”,双击打开

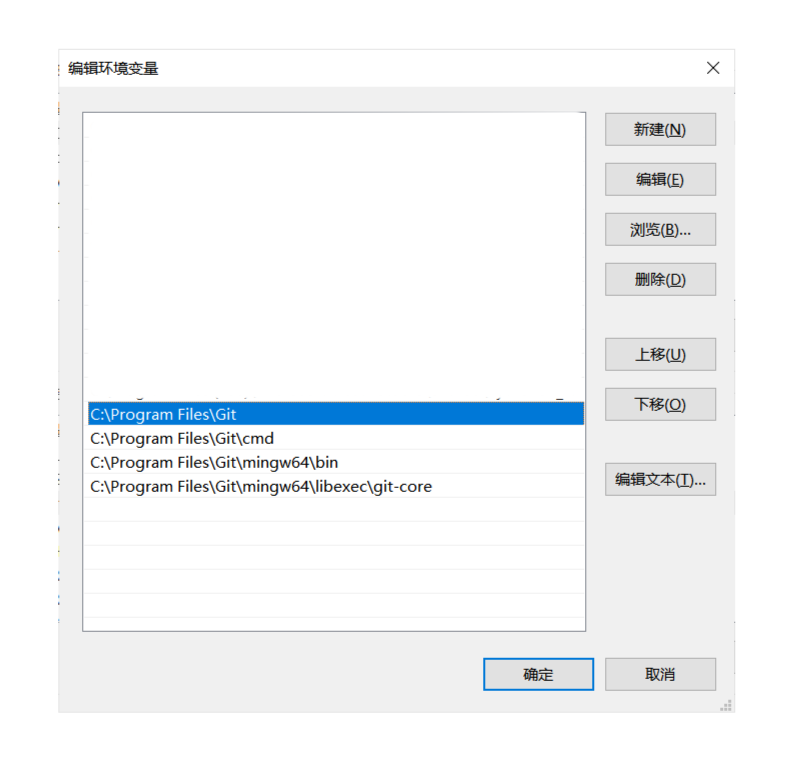
查看系统环境变量中是否有git安装地址 。如果没有,手动点击右侧的“新建”添加 。
添加成功后,原路返回的顺序依次点击 “确定”。

确认git安装无误后,来看看git能不能正常使用吧!
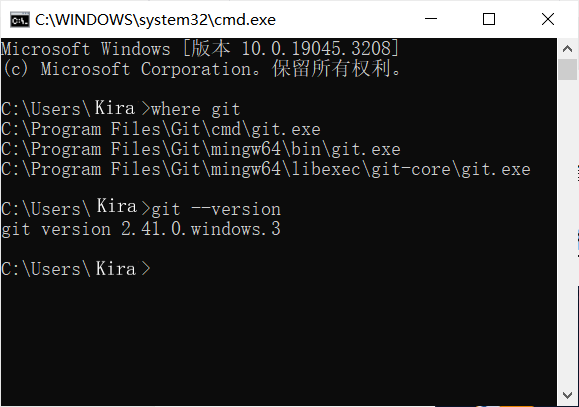
打开cmd窗口或桌面上的git图标:
![]()
输入:
1 | where git |
或
1 | git --version |
可以查看git安装地址和git版本。
显示了git的版本表示git已经成功安装。

配置用户信息
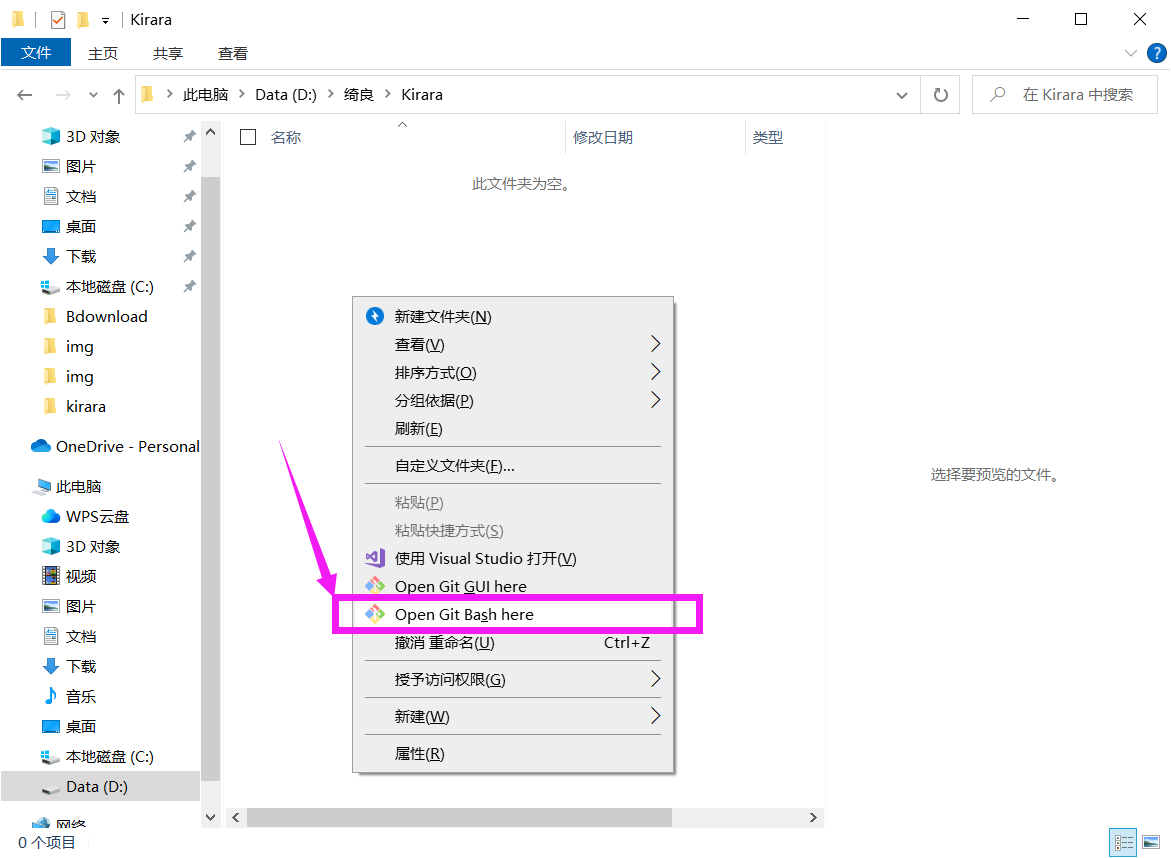
已经安装好Git后,寻找一个没什么重要文件的文件夹,鼠标右键点击空白处,点击Open Git Bash here,打开git bash。

在命令行中输入以下命令,设置全局的用户名和电子邮件地址。
引号内的内容记得替换为Github账号中实际的用户名和电子邮件地址。
实际的用户名是在注册的时候使用的Username。
1 | git config --global user.name "Your Name" |
例如:
1 | git config --global user.name "Kirara" |
验证Git 配置
使用下面的命令查看自己有没有配置成功名字和邮箱:
1 | git config user.name |
第一个命令 git config user.name 用于检索配置的用户名,第二个命令 git config user.email 用于检索配置的邮箱地址。
在命令行或终端中执行这两个命令时,将输出您当前本地 Git 配置中设置的用户名和邮箱地址。
如果输出了之前配置的内容,表示配置成功。
还可以使用:
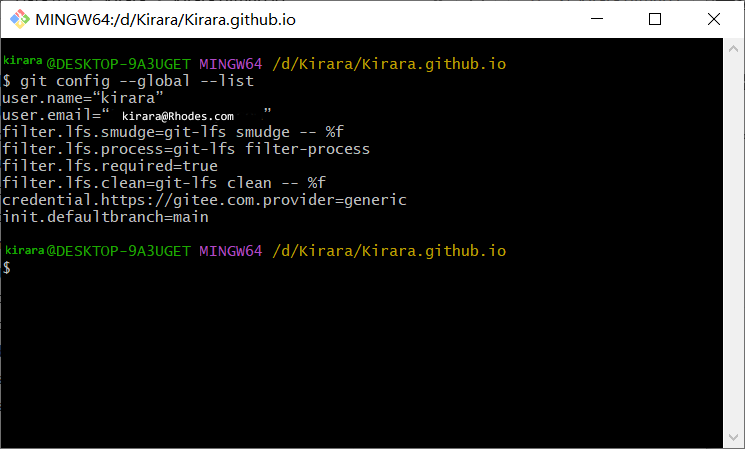
1 | git config --global --list |
来查看git的全局配置

配置SSH协议
Github向仓库推送代码时,可以使用 SSH 协议进行推送。
SSH(Secure Shell)是一种网络协议,用于在不安全的网络中安全地进行远程登录和数据传输。它通过对网络连接进行加密和身份验证来保护通信的安全性。
SSH 私钥(Private Key)是一种加密密钥,用于身份验证和加密数据。私钥通常存储在本地计算机上,并且必须保持私密和安全。每个用户都会有自己的私钥。
SSH 公钥(Public Key)是与私钥相关联的公共密钥。它可以安全地与他人共享,而不会泄露私钥的内容。公钥可以用于验证与其对应的私钥,从而实现安全的身份认证和加密通信。
配置SSH协议需要配置相关的私钥和公钥。
![SSH]./img/catssh.png)
生成SSH私钥
生成SSH私钥有很多种方法
例如:在git bash窗口中输入:
1 | ssh-keygen -t rsa -C "邮件地址" |
或者打开cmd窗口,输入:
1 | ssh-keygen -t rsa -C "邮件地址" |
上面两条命令生成密钥的命令是RSA(Rivest-Shamir-Adleman)加密算法,默认使用较短的 2048 位。
生成密钥可以任意选择自己想用加密方式,例如,下面的密钥也是使用了算法,但使用-b 4096 参数指定了生成的 RSA 密钥的长度为 4096 位:
1 | ssh-keygen -t rsa -b 4096 -C "邮件地址" |
除了RSA加密算法以外,还有DSA(Digital Signature Algorithm)等等许多种都可以使用,相关具体的使用方法可以自己在网上查找。
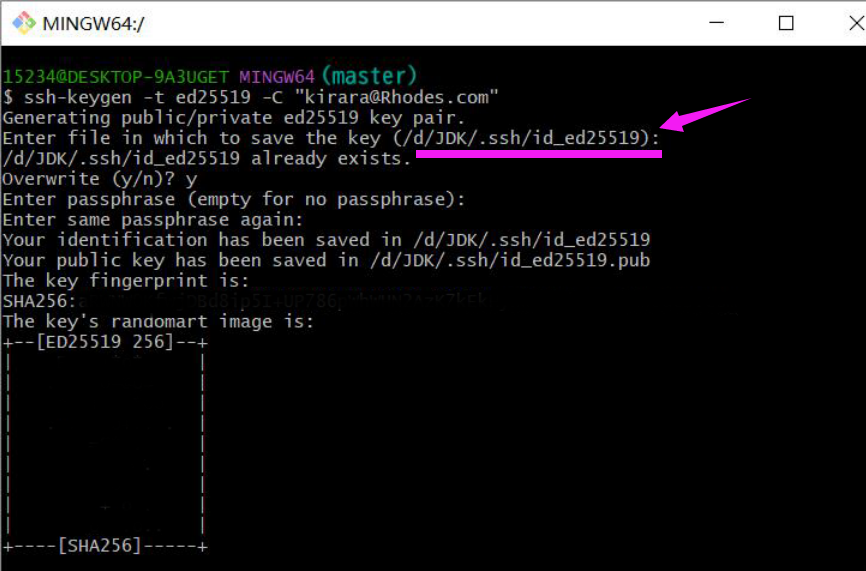
例如:下图中使用的是Ed25519 算法。
1 | ssh-keygen -t ed25519 -C "邮件地址" |
下图显示密钥已经生成完毕了。

获取 SSH 公钥
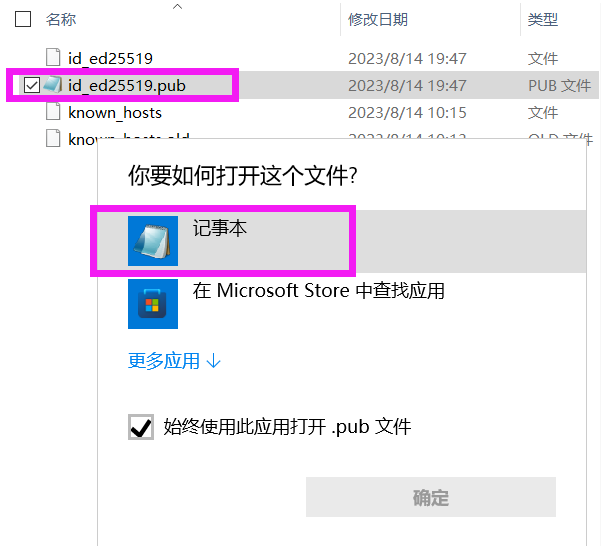
在生成 SSH 密钥对后,需要获取公钥的内容。
找到公钥文件生成的位置,打开公钥文件(通常文件默认在 ~/.ssh/id_rsa.pub),使用记事本打开,复制全部内容。

添加 SSH 密钥
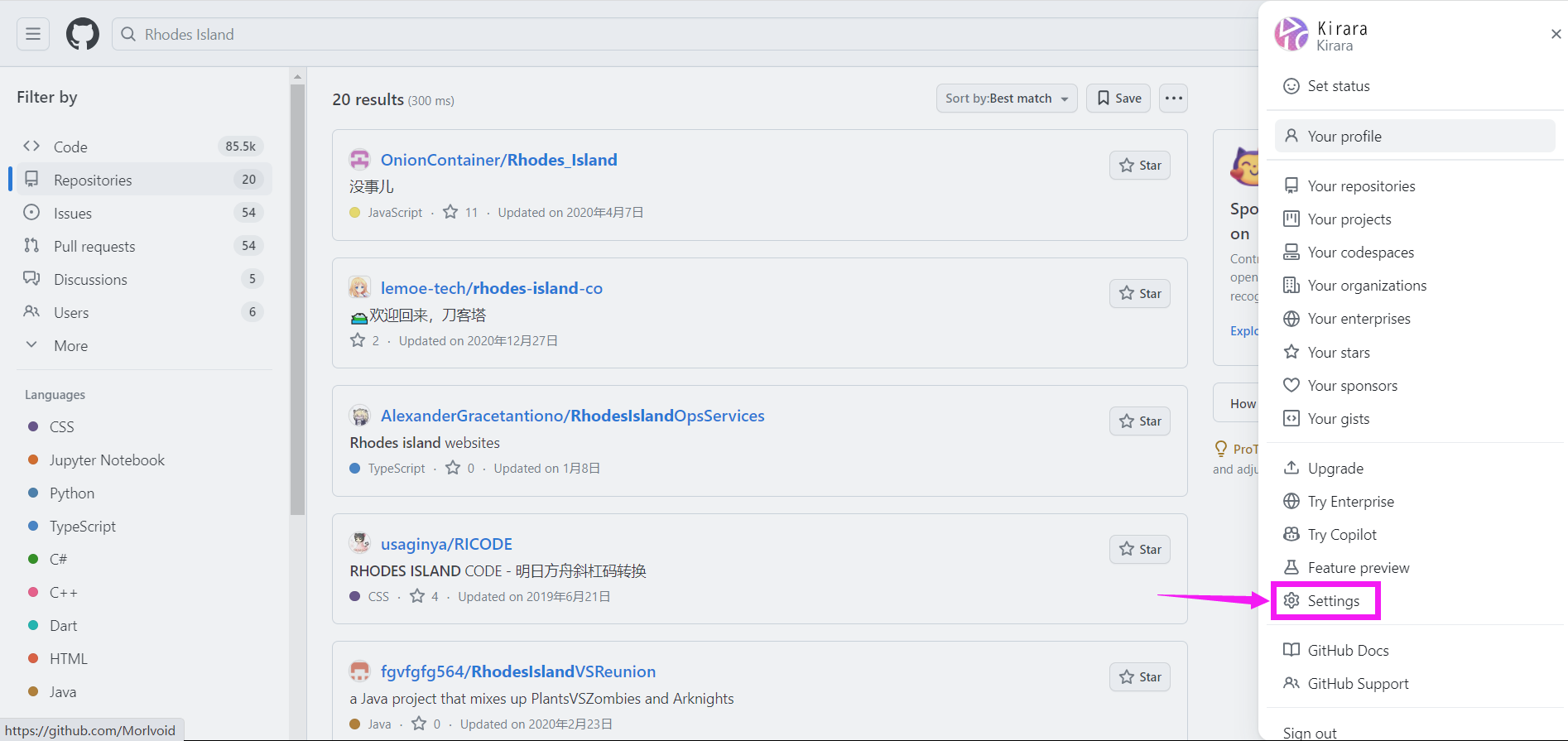
登录到你的 GitHub 账户,点击右上角的头像,点击Settings,也就是设置

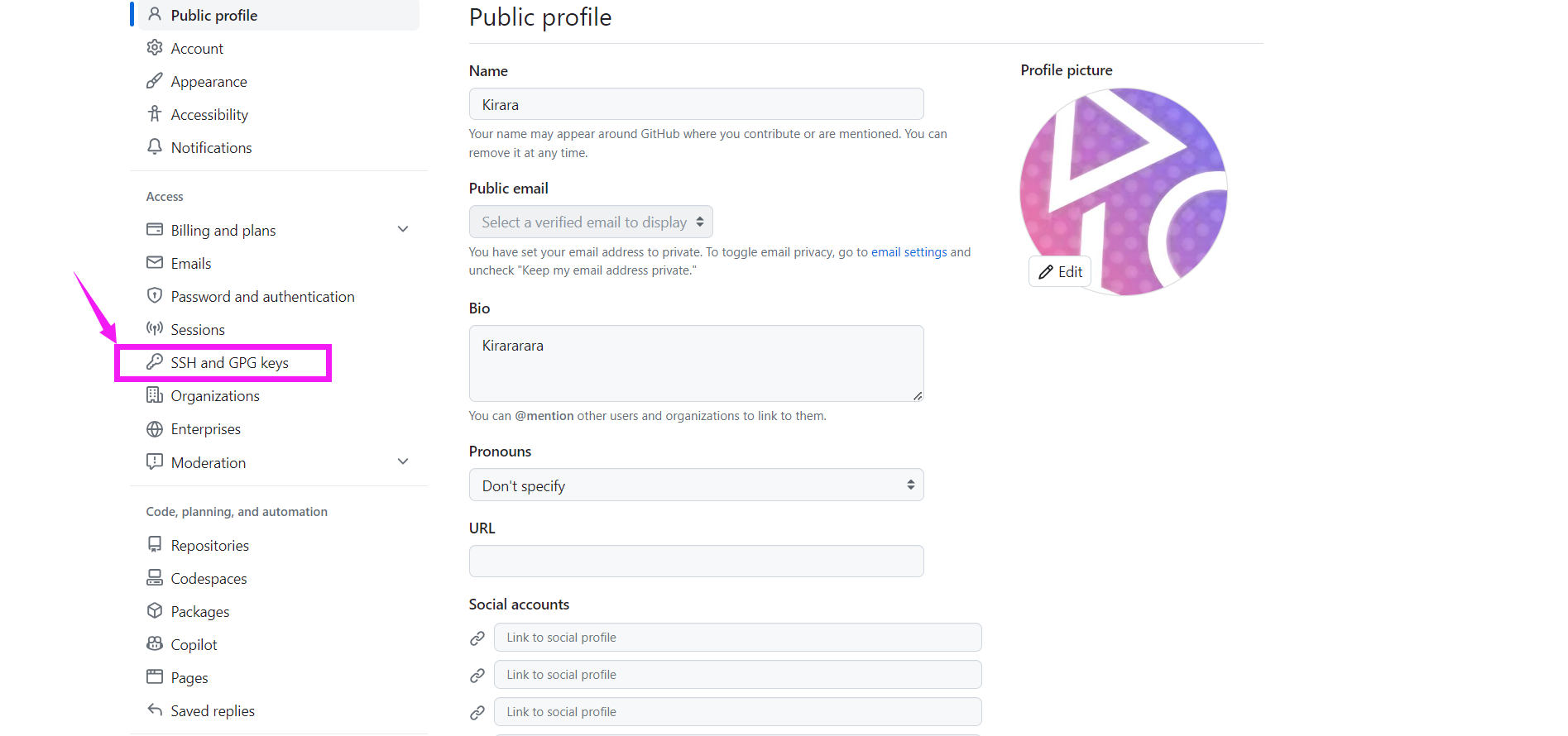
在左侧的菜单中,选择选择 “SSH and GPG keys”(SSH 和 GPG 密钥)

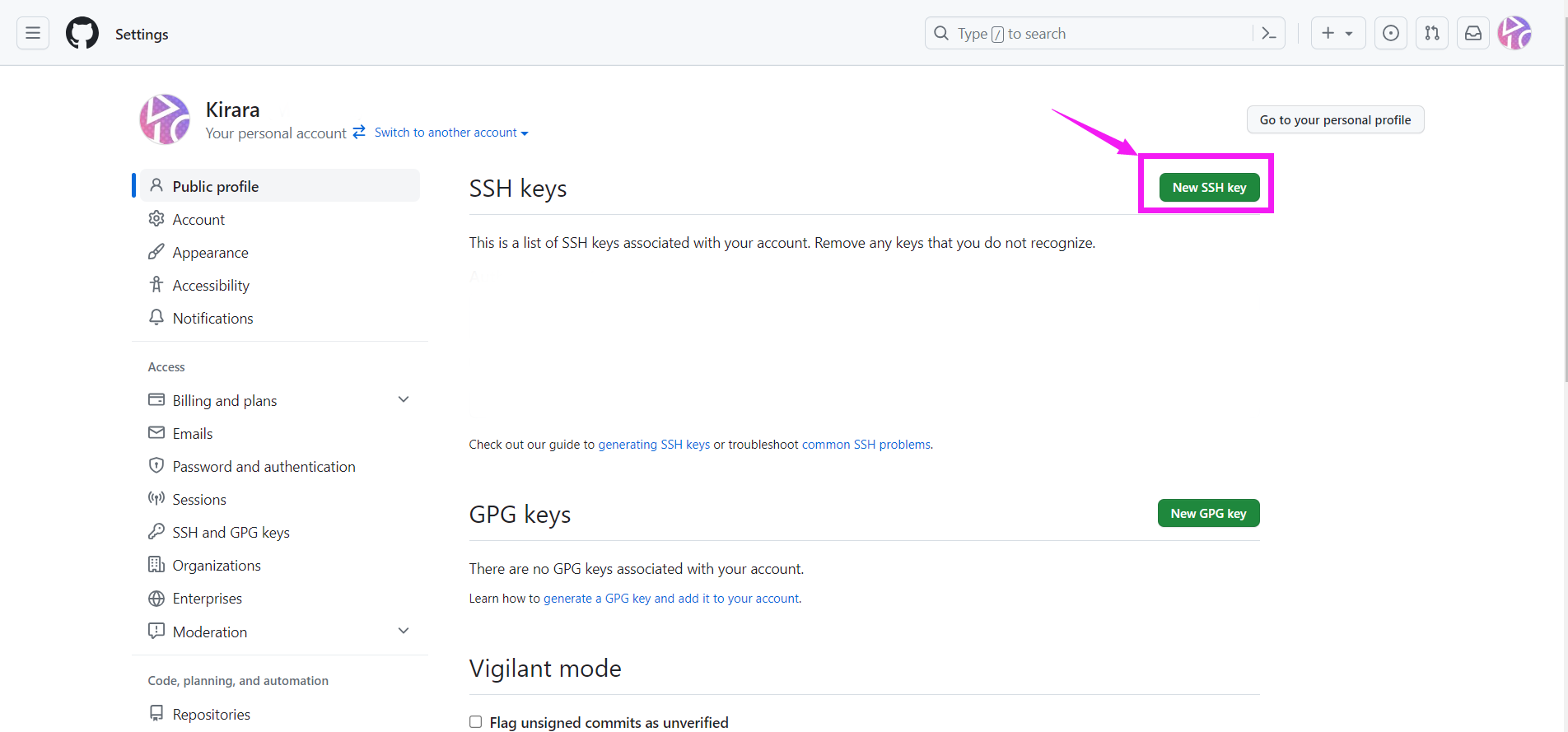
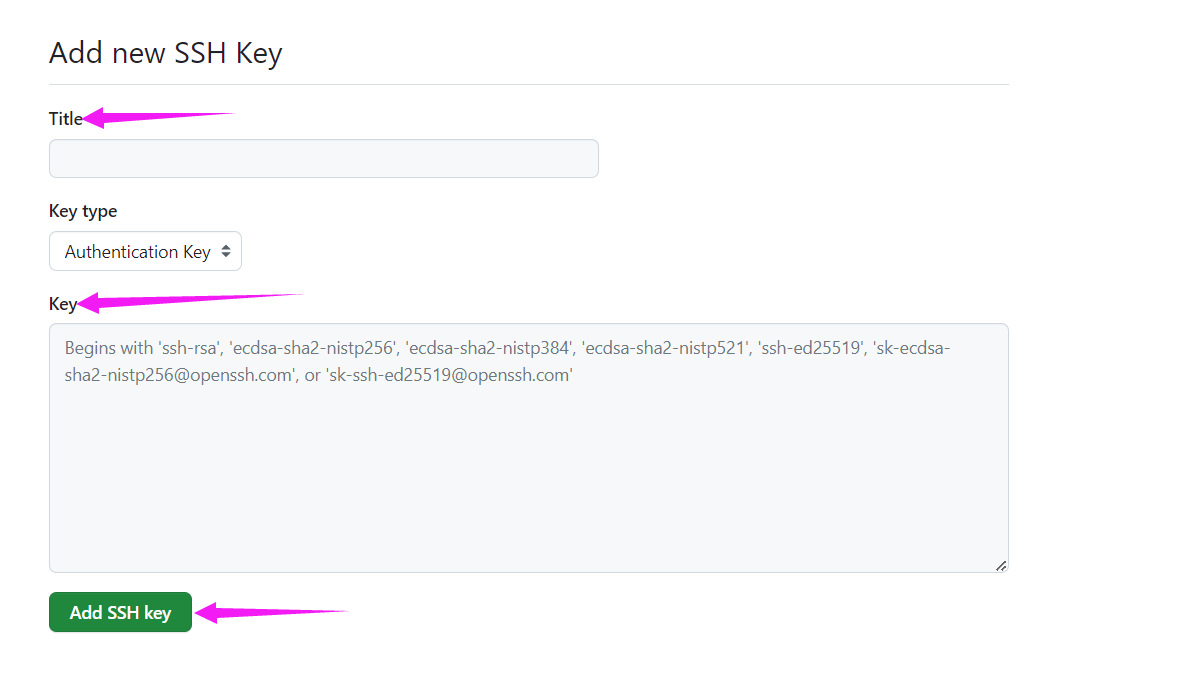
点击 “New SSH key”(新建 SSH 密钥)。

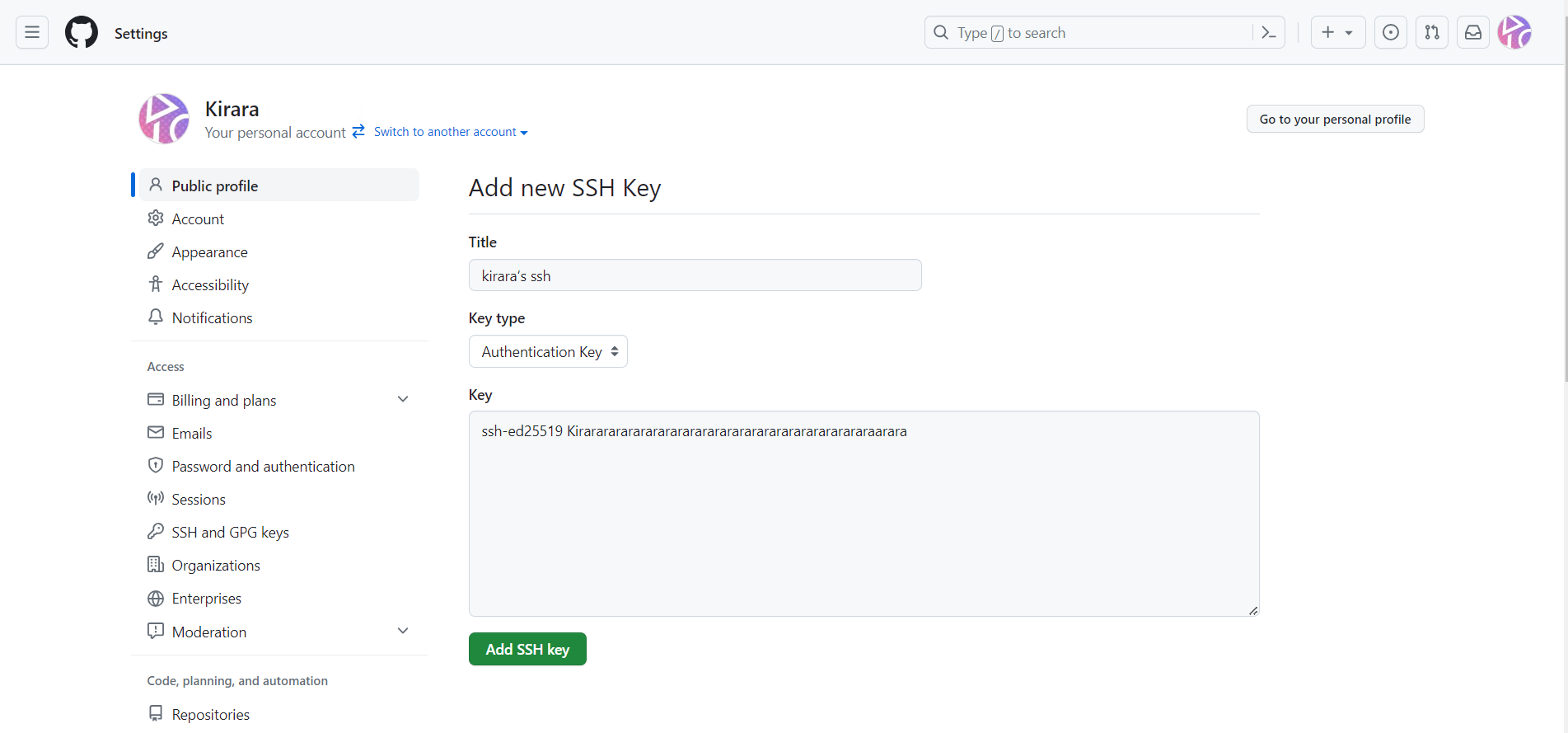
添加密钥信息:在 “Title”(标题)字段中,为该 SSH 密钥提供一个描述性的名称,可随意填写。
然后,在 “Key”(密钥)字段中,粘贴之前复制的 SSH 公钥内容。

保存 SSH 密钥:点击 “Add SSH key”(添加 SSH 密钥)按钮,将 SSH 密钥保存到 GitHub 账号中

测试SSH配置
为了确保 SSH 密钥正确配置,确保电脑可以与 GitHub 进行连接,使用下面的命令来验证SSH是否配置成功:
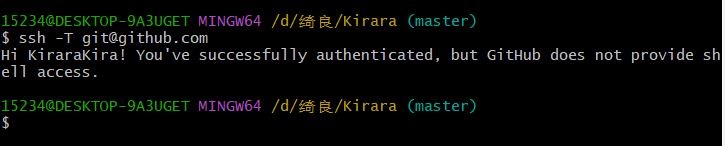
1 | ssh -T git@github.com |
如果一切设置正确,会收到一条像下面这样的欢迎消息:
1 | Hi KiraraKira! You've successfully authenticated, but GitHub does not provide shell access. |

电脑本地安装:Node.js
因为Hexo 是一个基于 Node.js 的静态网站生成器,所以需要安装Node.js。
而Node.js 是一个运行时环境,让 JavaScript 可以在服务器端运行。
需要用到Hexo,在安装Hexo之前,还需要先下载安装Node.js。
安装Node.js
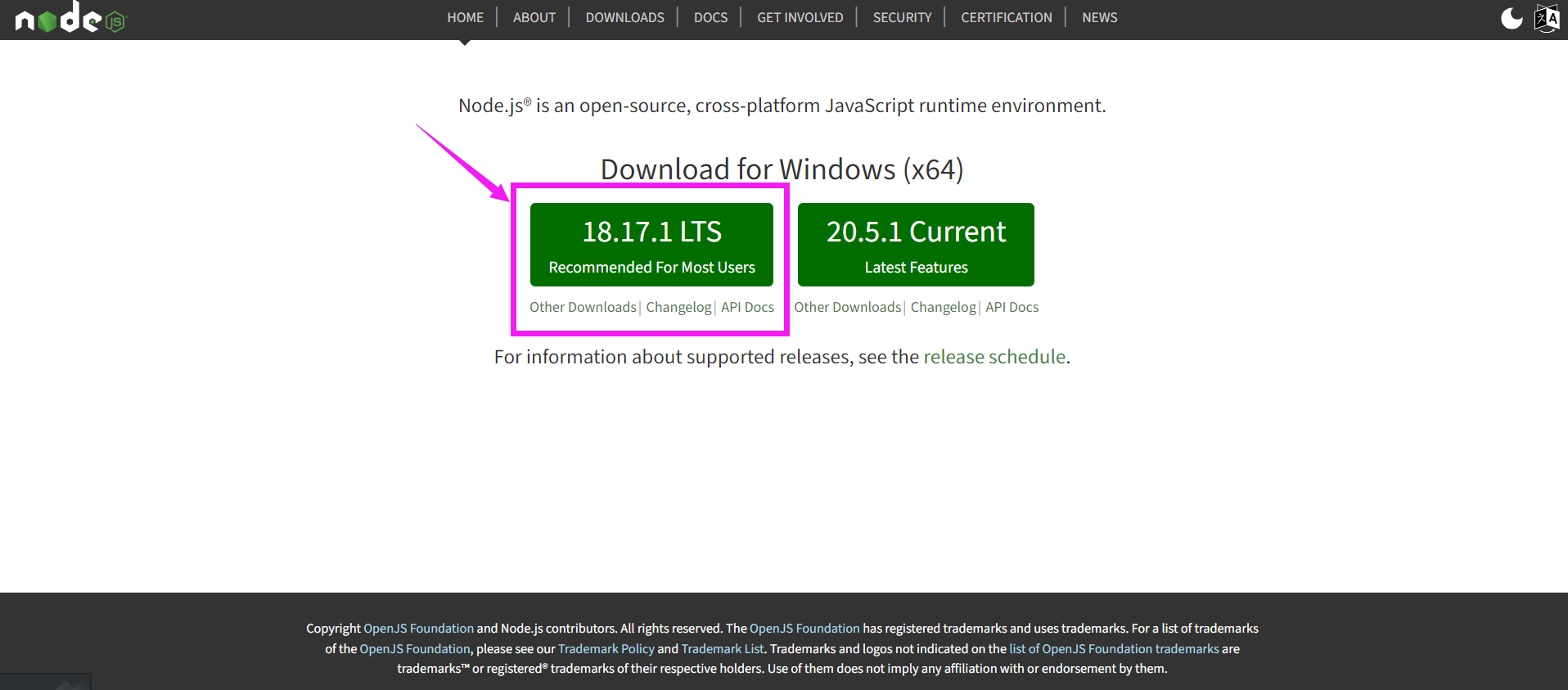
访问 Node.js 官方网站:在您的浏览器中打开:(https://nodejs.org/en)
在node.js官网下载安装,和Git一样,基本按照默认配置安装就可以了。

查看npm版本
npm(Node Package Manager)是一个由 Node.js 的包管理器,与 Node.js 一起安装提供。主要功能是允许开发者在 Node.js 环境中查找、安装、更新和管理 JavaScript 包(也称为模块)。
也就是说,安装好Node.js后,理论上会自动安装好npm。
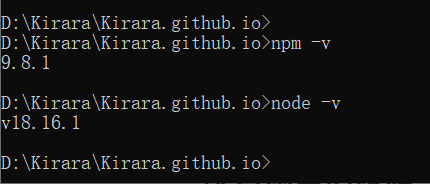
使用下列命令查看 npm 和 Node.js 的安装版本:
1 | npm -v |

可查看版本即为npm安装成功。
如果不显示版本,参考之前的《配置Git环境》:右键点击”此电脑“,点击”属性“,点击”高级系统设置“,点击”环境变量“,在”系统变量“中找到 ”Path“,查看环境变量中是否有 node.js,如果没有,手动找到 node.js 的安装路径,手动将路径添加进Path,并按原路径确认。
《安装Hexo搭建GithubPage请观看下一篇:Kirara的Github Page博客搭建过程-2》