Kirara的Github Page博客搭建过程-2
最后更新时间:
电脑本地安装:Hexo
Hexo 是一个基于 Node.js 的静态博客框架,使用 Markdown 文件来创建和管理文章内容,渲染生成静态网页在github发布。
Hexo 需要依赖 npm 安装。
Hexo 官方文档:https://hexo.io/zh-cn/docs/commands
Hexo 是框架本身,提供了博客网站的基本功能和结构, Hexo CLI 是与 Hexo 项目交互的工具,提供了命令行界面,能够更方便地管理和操作 Hexo 项目
在安装 Hexo 时,需要先全局安装 Hexo CLI,方便在命令行中使用 Hexo 提供的命令。
通过 Hexo CLI,可以初始化项目(init)、创建文章、生成静态网页等,利用 Hexo 框架搭建和管理博客网站更加方便。
需要先安装 Hexo CLI,然后通过 Hexo CLI 初始化项目并安装 Hexo。
正确的安装顺序是先安装 Hexo CLI,然后使用 Hexo CLI 初始化项目,并在初始化过程中自动安装 Hexo。
安装 Hexo CLI 后,就可以在命令行中使用 hexo 命令执行各种操作。
下面开始安装Hexo CLI:
安装Hexo CLI
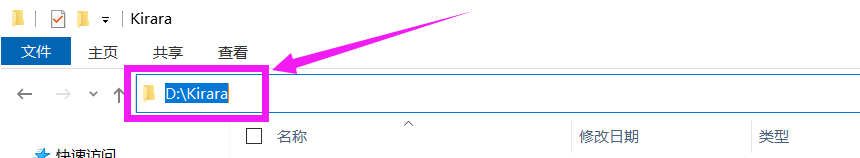
尽量在C盘以外的位置新建一个文件夹,例如:在D盘新建一个叫“Kirara”的空文件夹,相应的路径是:
1 | D:\Kirara |
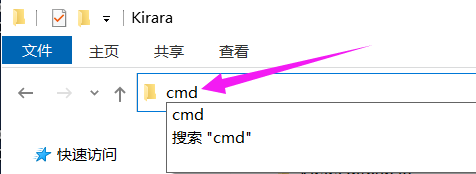
在下图所示的文件路径中,选中路径,输入cmd,按下回车键


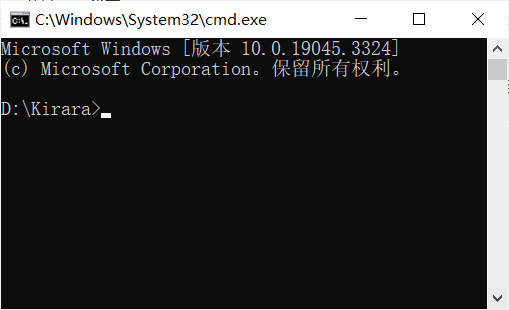
就能在Kirara文件夹下打开cmd窗口了

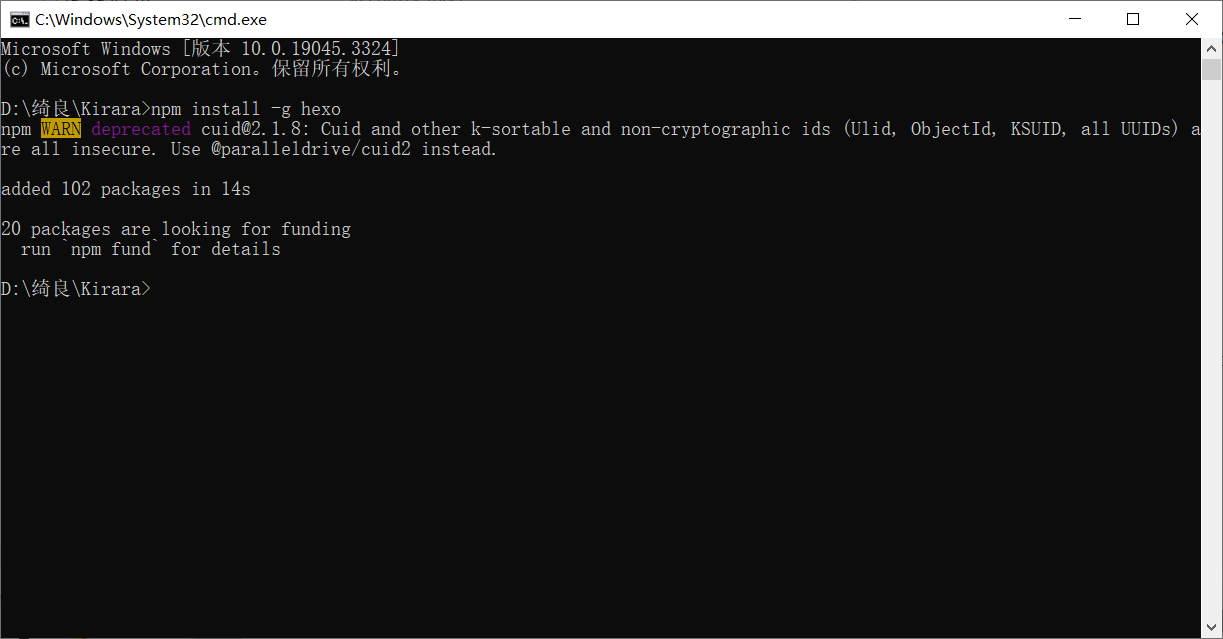
然后,在这个新建的“Kirara”文件夹内安装 Hexo CLI 及其相关依赖项,也就是在这个cmd窗口中输入下面的命令安装:
全局安装 Hexo 的命令行工具(CLI)
使用 npm 在全局范围安装 Hexo 的命令行工具(Hexo CLI),安装好后可以在任何目录下通过命令行使用 Hexo 相关命令,不仅限于特定的项目目录。
1 | npm install -g hexo-cli |
在全局范围内强制重新安装 Hexo CLI
如果之前下载过Hexo,电脑中已经存在旧版本的 Hexo CLI,默认情况下,为了防止意外覆盖或破坏现有的配置或数据, npm 会而是保留原来的旧版本,不会安装。
但是如果想要强制安装新版本的Hexo,或单纯想要重新安装,可使用 --force 标志,强制 npm 忽略现有的 Hexo ,开始安装全新的Hexo
这个命令会删除旧版本的 Hexo CLI,并用最新版本进行替换
1 | npm install -g hexo-cli --force |

2023年8月的最新版本是6.3.0,如果安装了低版本想要更新,可以先卸载再重新安装
卸载Hexo CLI
1 | npm uninstall -g hexo-cli |
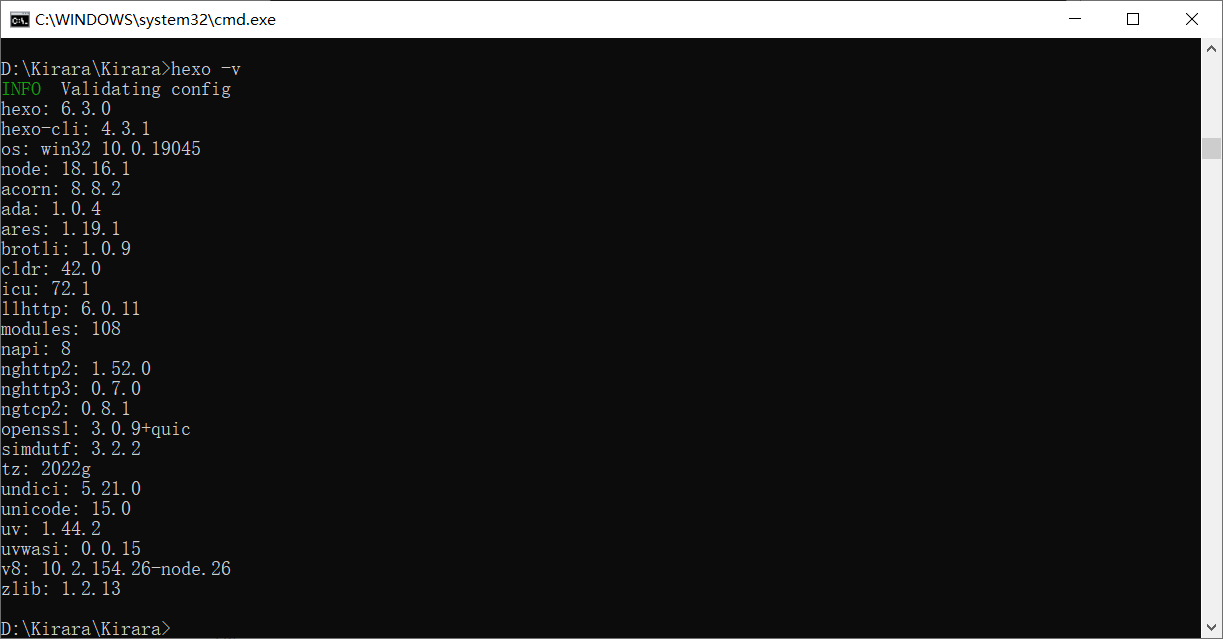
查看Hexo版本
下面两个命令都可以显示 Hexo 的版本信息:
1 | hexo -v |
如果查看版本时只显示“hexo-cli: 4.3.1”,是正常情况,是因为hexo没有初始化,之后使用 hexo init 文件夹名 初始化后就可以看到 hexo 的版本。

正式创建Github Page
现在,准备好了Github账号,配置好了Git,安装好了Node.js环境和Hexo CLI,可以正式创建Github Page了!
创建Github仓库
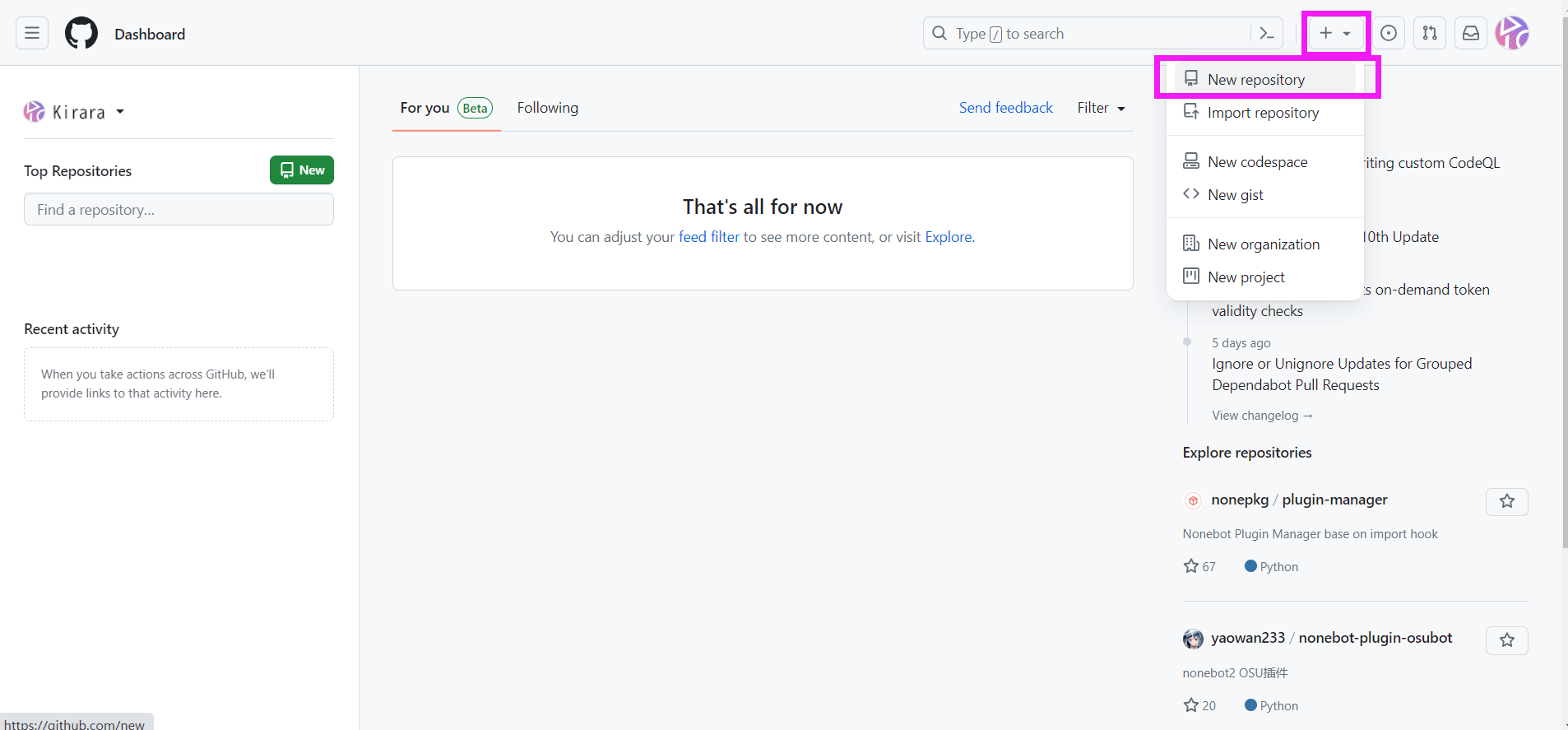
点击右上角的加号,选择“New repository”。
Repository(仓库)是用于存储和管理代码项目的地方。
一个 Repository 可以包含项目的所有文件、文件夹、版本历史记录、分支、标签以及与项目相关的其他资源。

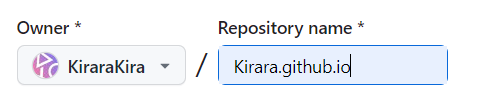
在Create a new repository页面,找到:Repository name *。这里的星号表示必填项。
填入新建的仓库名字。
注意:仓库的名字一定要填:
1 | 博客名字.github.io |
不可以省略后面的 github.io ,否则无法建立正确的Github Page。

创建好后,修改一下仓库的配置。
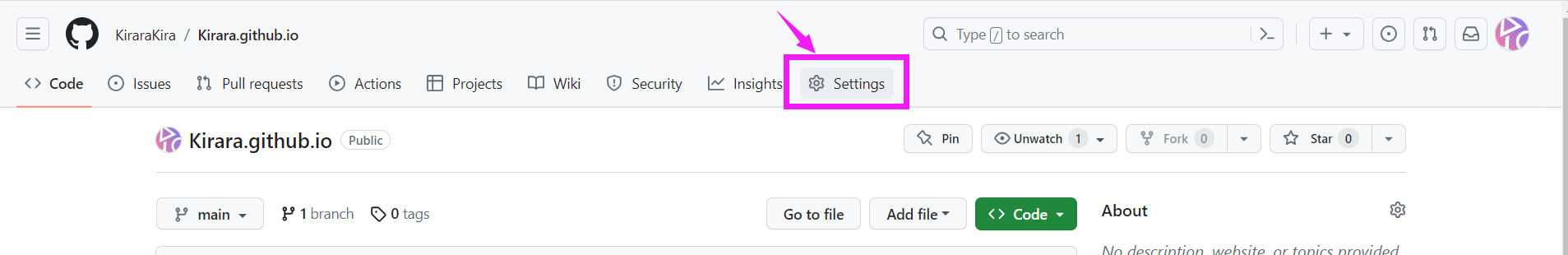
点击 Seetings (设置),进入仓库的设置页。
"Pages"(页面)选项提供了配置和管理项目的静态网页的功能

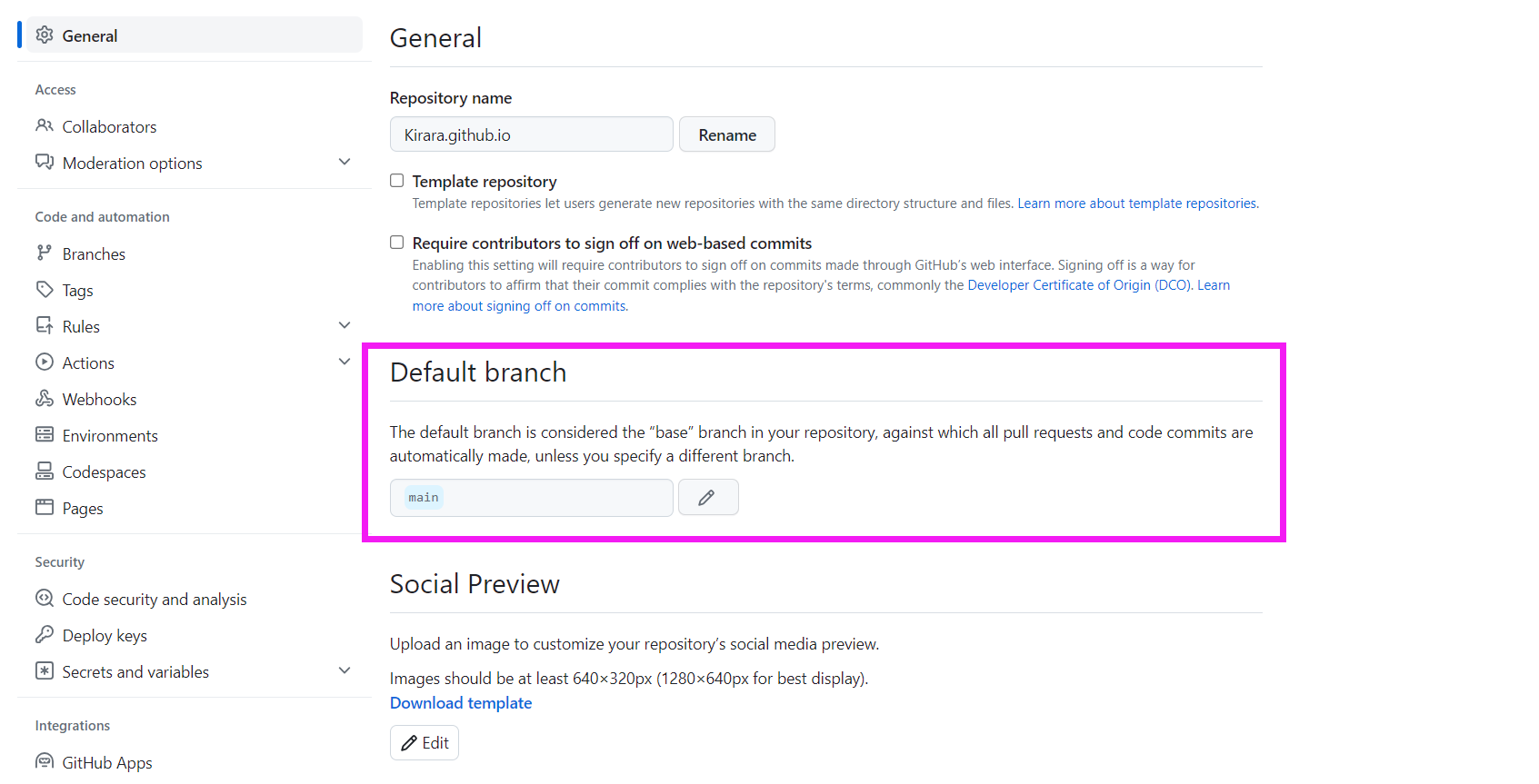
如下图所示:默认的分支为:main。
分支名需要记住,后面的网站配置中需要使用。

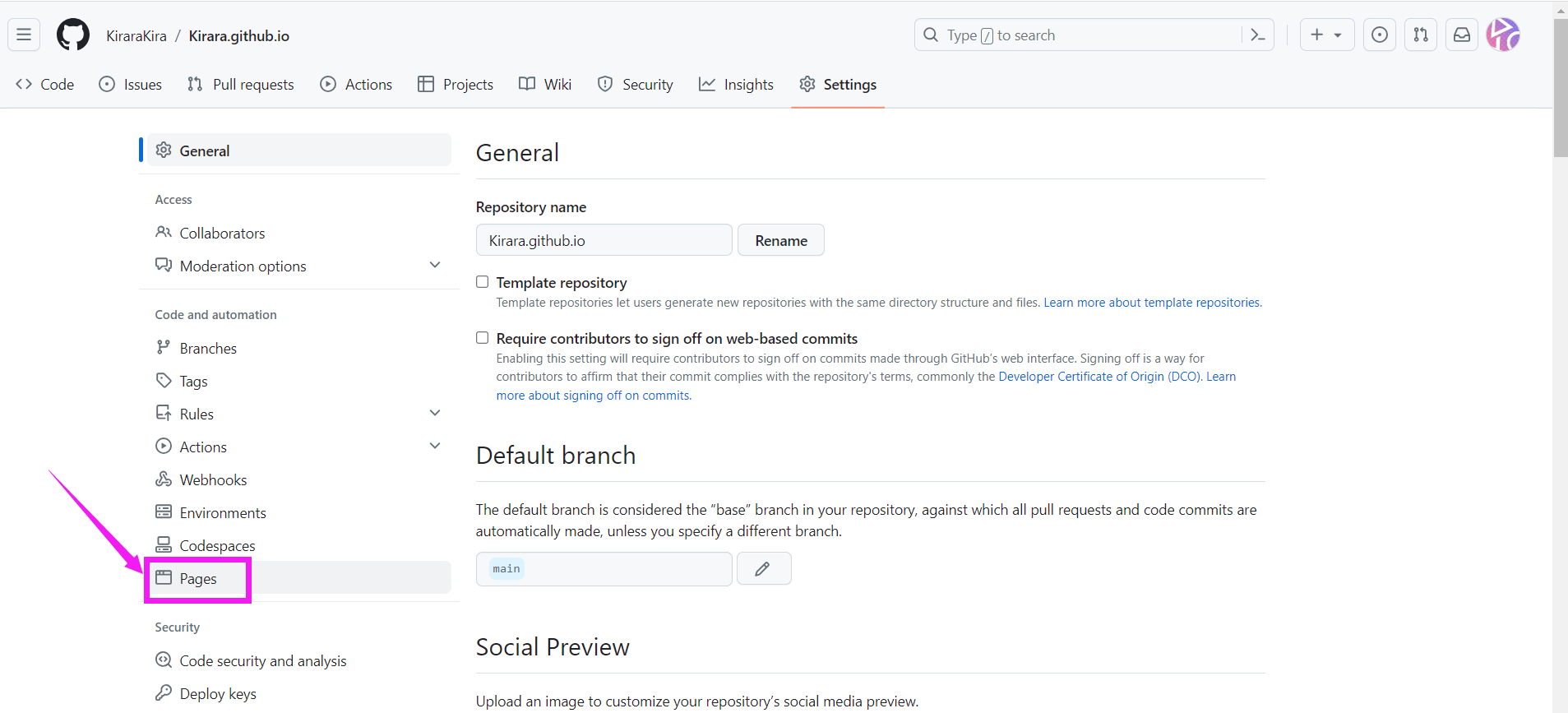
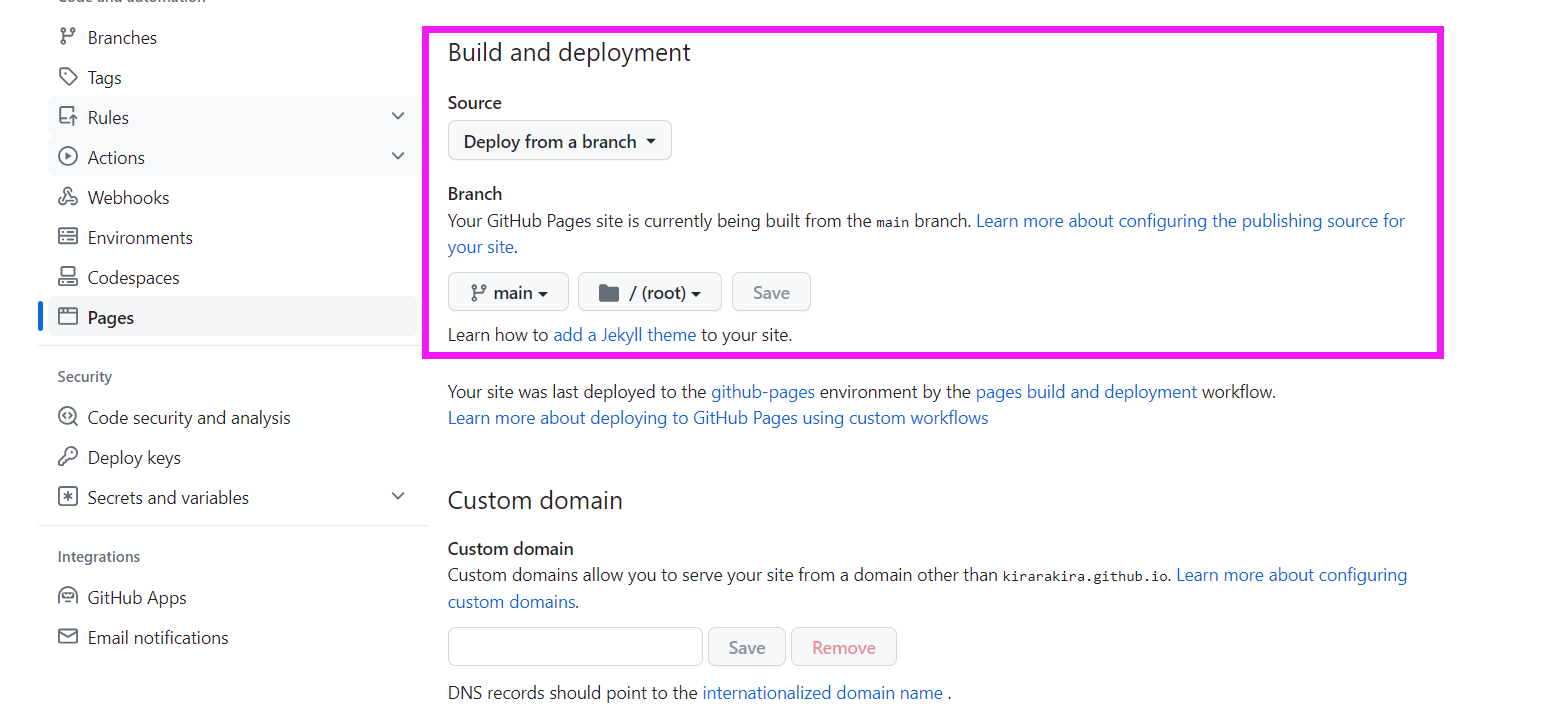
点击左侧的Pages。

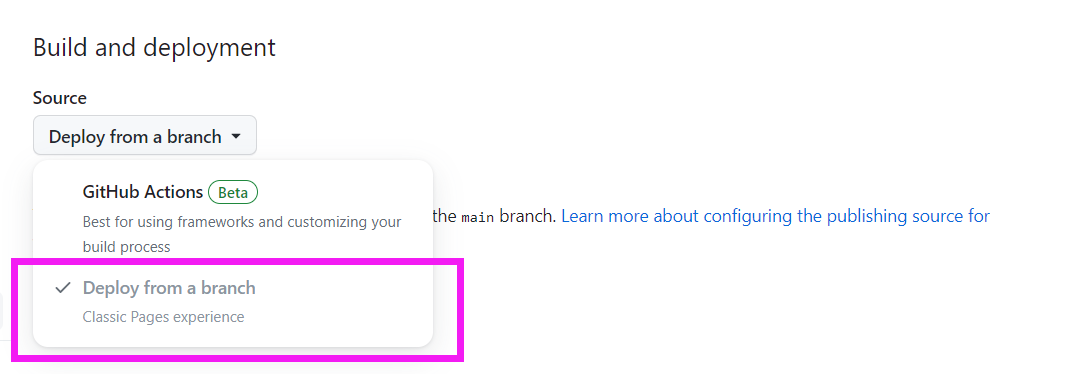
找到:Buile and deployment(构建和部署)
Source(源):
Github Actions(Github操作)最适合使用框架和自定义构建过程
适合需要灵活性和自定义性的项目,可以根据特定的框架、工具和构建流程来执行自动化任务。
Deploy from a brance(从分支部署)经典页面体验
只有经过验证的代码被部署到生产环境,提供稳定和可靠的页面体验。
两种构建和部署方法都可以支持使用Hexo ,但Hexo 更适合使用 Deploy from a branch 。
例如,可以将 Hexo 生成的静态网页文件所在的分支(通常是 gh-pages 分支,在下图中我使用了默认的的 main 分支)作为部署源。
启用 Deploy from a branch 并选择该分支后,每次推送代码到该分支时,GitHub Pages 会自动构建并部署分支上的静态网页。


初始化Hexo
在电脑容易找到的位置新建一个文件夹,尽量与自己的Github 仓库同名,例如:D:\Kirara\Kirara.github.io
这个文件夹就作为存放代码的地方。
进入文件夹:
1 | cd 文件夹名 |
初始化一个新的 Hexo 网站:
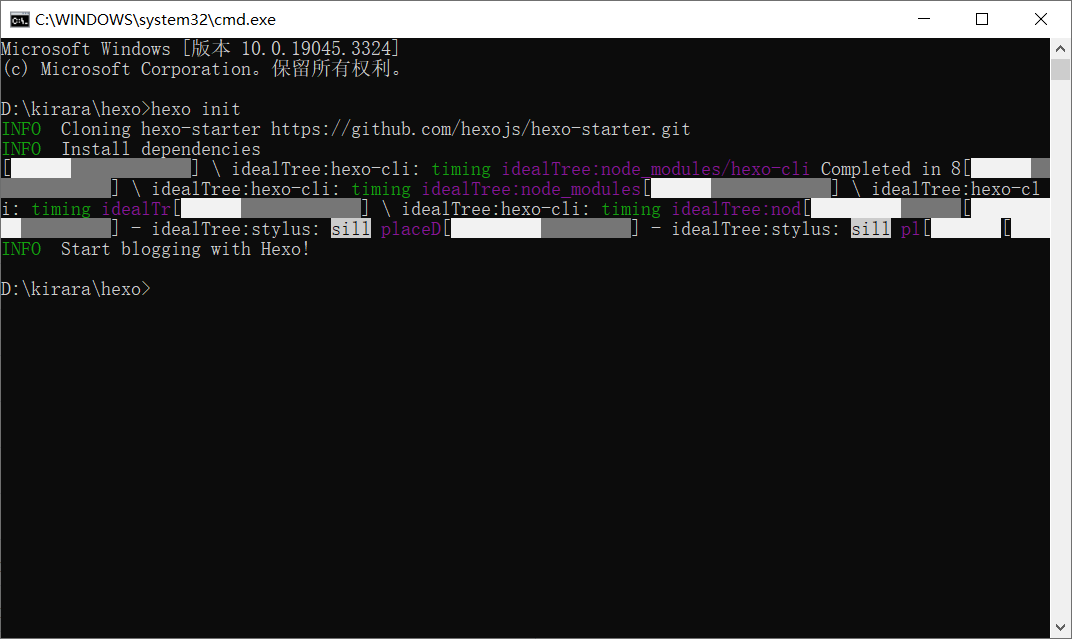
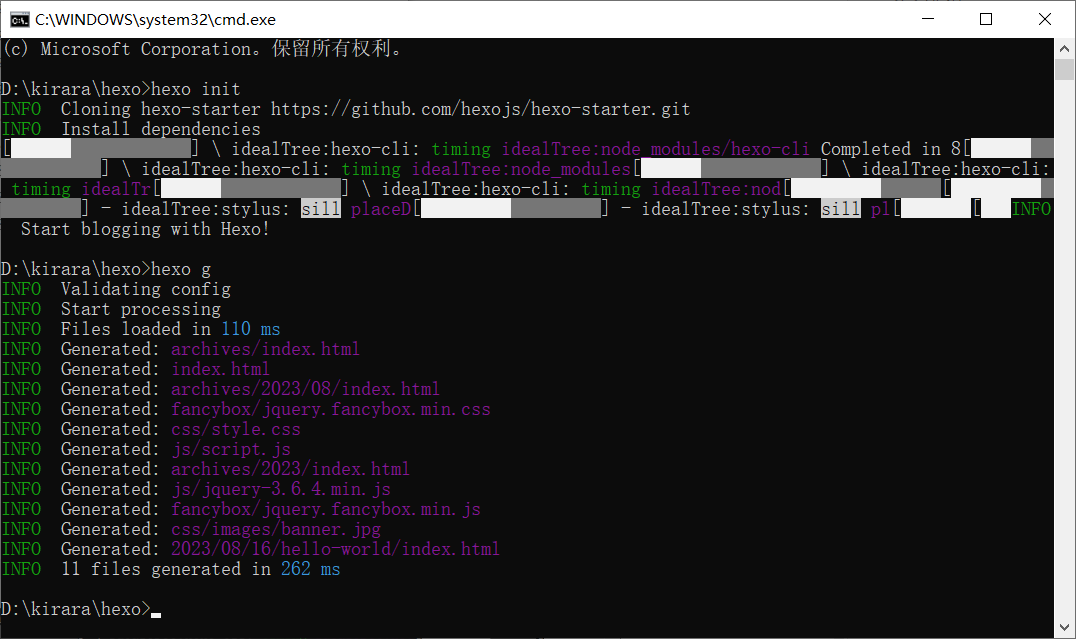
1 | hexo init |
Hexo 将创建一个新的文件夹,其中包含用于构建和管理网站的基本文件和目录结构。


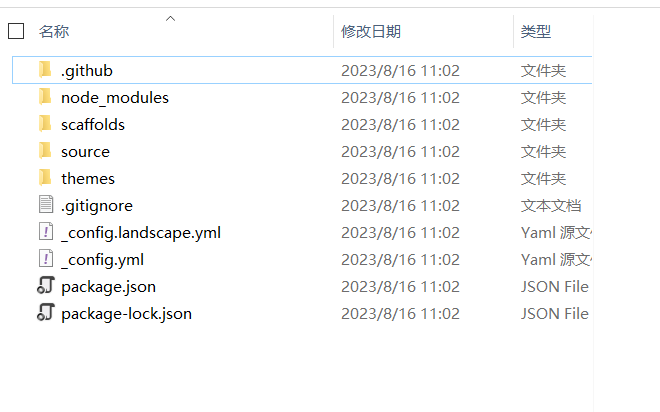
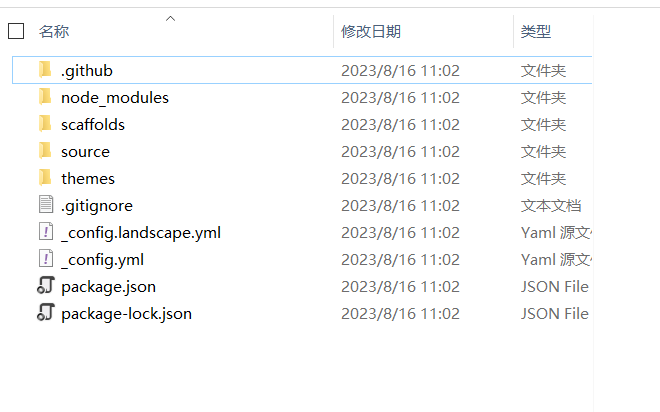
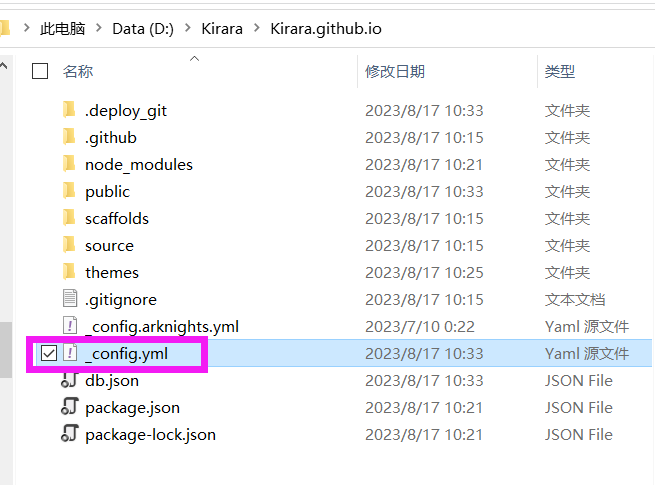
初始化成功后,文件结构大致是这样的:
1 | ./_config.yml # 网站配置信息 |
下面是对每个文件/每个文件夹的解释:
_config.yml:Hexo 网站的主要配置文件,包含网站的各种设置选项,如标题、主题等,可以在这个文件中进行自定义配置。(最重要的文件,需要谨慎对待,文件内容一旦出错很容易造成整个网站出错)
package.json:Node.js 的包管理文件,用于管理 Hexo 网站所需的依赖包和插件,可以使用 npm 或 yarn 命令来安装、更新和管理依赖项。
scaffolds 目录:包含用于生成新文章、页面和草稿的模板文件,在命令行中使用 Hexo 提供的相应命令,可以使用这些模板快速创建新的内容。
source 目录:用于存储 Hexo 网站的源文件,包括 Markdown 格式的文章和页面。可以在这里编写和管理网站的文章内容。(新写的文章都放进这个文件夹下的 _post文件夹中。)
themes 目录:用于存放主题文件的目录。Hexo 支持使用不同的主题来定制网站的外观和样式。在themes目录中可以将下载或自定义的主题放置在相应的子目录中。
安装Hexo的依赖包
运行 npm install 命令,会根据项目中的 package.json 文件中的依赖项列表,将所有所需的软件包和模块下载并安装到当前项目的 node_modules 文件夹中。
这些依赖包通常是项目所需的第三方库、框架、工具或插件。
1 | npm install |
运行npm install命令后,会自动下载一些依赖文件到Kirara这个目录,下载到node_modules中。
node_modules文件夹内的依赖文件不要轻易删除

安装Hexo需要的插件
Hexo 默认已经包含了下列的渲染引擎插件,大多数情况下不需要手动安装。
但如果在使用 Hexo 过程中遇到了相关的渲染问题或错误,可以尝试使用下面的安装插件命令重新安装。
在本地文件夹中打开git bash,输入命令即可安装插件:
EJS 渲染引擎插件
1 | npm install hexo-renderer-ejs --save |
安装 Hexo 博客框架中的 EJS 渲染引擎插件,并将其作为项目的依赖保存。hexo-renderer-ejs 是 Hexo 的一个渲染引擎插件,它用于将 EJS(Embedded JavaScript)模板语言转换为 HTML 页面。EJS 允许在 HTML 页面中嵌入 JavaScript 代码,以实现动态内容的渲染和生成。
Stylus 渲染引擎插件
1 | npm install hexo-renderer-stylus --save |
命令的作用是安装 Hexo 博客框架中的 Stylus 渲染引擎插件,并将其作为项目的依赖保存。hexo-renderer-stylus 是 Hexo 的一个渲染引擎插件,用于处理 Stylus 样式表语言。
Tips:Stylus 是一种基于缩进的样式表语言,类似于 Sass 和 Less,它提供了更简洁灵活的语法来编写 CSS。
如果希望在 Hexo 项目中使用其他的样式预处理器(如 Sass 或 Less),可以安装对应的渲染引擎插件,并相应地修改 Hexo 配置文件中的样式相关配置。
Marked 渲染引擎插件
1 | npm install hexo-renderer-marked --save |
安装 Hexo 博客框架中的 Marked 渲染引擎插件,并将其作为项目的依赖保存。hexo-renderer-marked 是 Hexo 的一个渲染引擎插件,用于将 Markdown 文档转换为 HTML 页面。
安装服务器、浏览器同步和 Pug 渲染引擎插件
服务器插件
1 | npm install hexo-server --save |
提供了一个本地服务器,可以在开发环境中预览和调试生成的静态页面。安装 hexo-server 插件后,可以使用 hexo server 命令来启动本地服务器,并通过浏览器访问 Hexo 博客的预览页面。
浏览器同步插件
1 | npm install hexo-browsersync --save |
浏览器同步插件,它基于 BrowserSync 技术,可以在多个浏览器和设备上同步刷新页面。安装 hexo-browsersync 插件后,可以在使用 hexo server 启动的本地服务器上实现浏览器同步,从而在实时编辑博客内容时,各个浏览器会自动更新并显示最新的页面。
渲染引擎插件
1 | npm install hexo-renderer-pug --save |
渲染引擎插件,用于处理 Pug(以前称为 Jade)模板语言。Pug 是一种简洁而强大的模板语言,它提供了更简洁的语法来编写 HTML 页面。
安装 hexo-renderer-pug 插件后,Hexo 将使用 Pug 渲染引擎来处理包含 Pug 语法的模板文件,并将其转换为最终的 HTML 页面。
服务器插件浏览器同步插件渲染引擎插件三个插件同时安装:
1 | npm install hexo-server hexo-browsersync hexo-renderer-pug --save |
生成静态页面
hexo g 和 hexo generate 用于生成静态页面的命令,完全等价的,可以互换使用。
运行 hexo g 或 hexo generate 命令时,Hexo 会根据博客内容和配置,将 Markdown 文件转换为 HTML 页面,并生成相应的静态页面,将页面生成在public文件夹下。

这些静态页面可以用于发布到服务器或托管平台上,以供访问和阅读。
这两个命令的作用相同,只是 hexo g 是 hexo generate 的简写形式,方便用户记忆和使用。
可以根据个人喜好选择使用哪个命令来生成静态页面,效果是一样的。
1 | hexo g |

本地运行预览效果
hexo s 和 hexo server 是 Hexo 博客框架中用于启动本地服务器的命令,同样完全等价的,可以互换使用,没有区别。
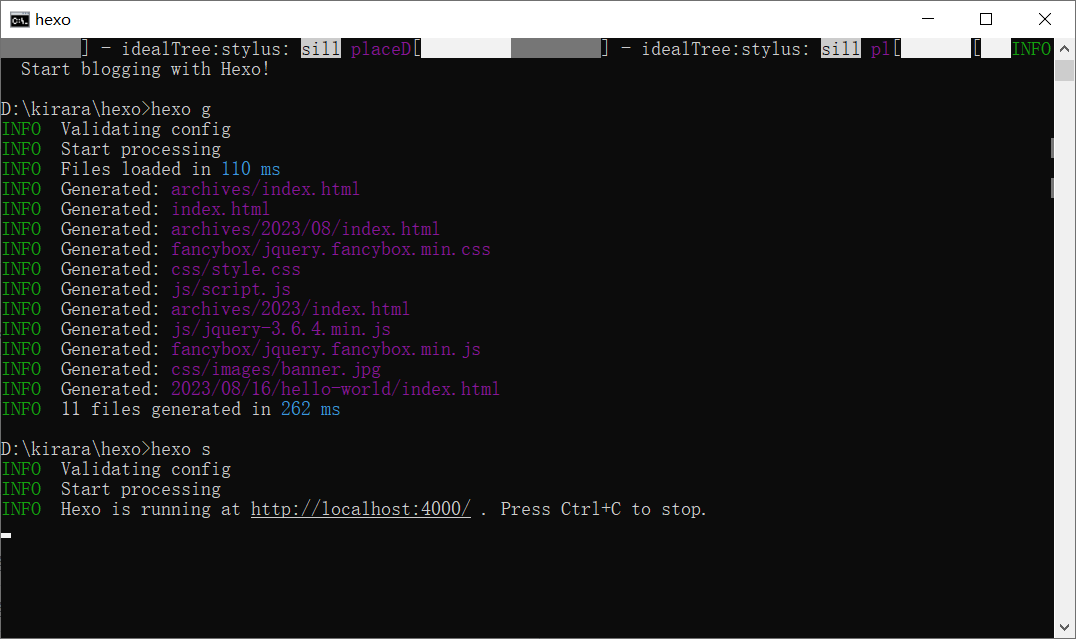
运行 hexo s 或 hexo server 命令时,Hexo 会启动一个本地服务器,用于在您的计算机上预览和测试生成的静态页面。您可以通过访问指定的本地地址(默认为 http://localhost:4000 )来查看您的博客。
1 | hexo s |


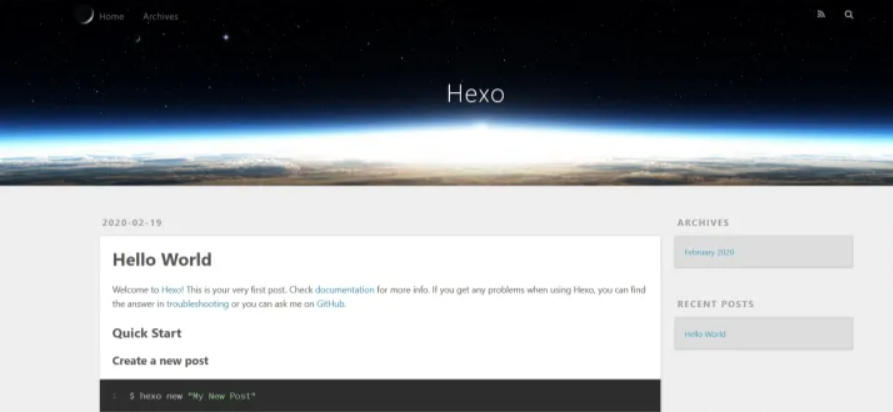
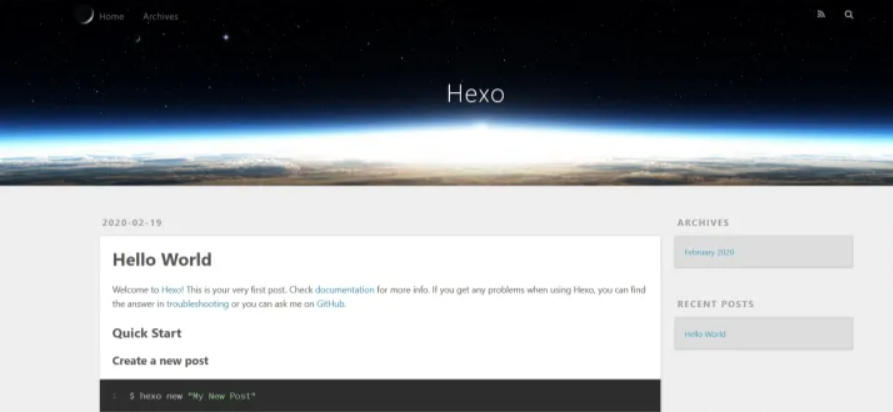
看到这样的默认页面就代表本地配置成功。
关闭本地运行
键盘同时按下:Ctrl 和C
通过Git部署配置
安装Git部署插件
安装 Hexo 博客框架中的 Git 部署插件,并将其作为项目的依赖保存。hexo-deployer-git 是 Hexo 的一个部署插件,它通过 Git 版本控制系统来将生成的静态页面部署到远程服务器或托管平台上。
1 | npm install hexo-deployer-git --save |
通过执行命令后,安装插件到 Hexo 项目中,并添加到项目的 package.json 文件中的依赖列表中。
在执行 hexo deploy 或 hexo d 命令时,Hexo 将使用 Git 部署插件来将生成的页面提交到预先配置的远程 Git 仓库。
需要注意的是:在安装 hexo-deployer-git 插件之前,需要先在 Hexo 配置文件中进行相应的配置,包括指定部署的 Git 仓库地址、分支信息、用户名密码等。
也就是说,在安装 hexo-deployer-git 插件之前,提前在_config.yml文件中的deploy :type:中 填入git:

指定部署方式和相关配置
打开目录下的_config.yml文件。
可以使用VS Code打开,或者记事本、Notepad++都可以。

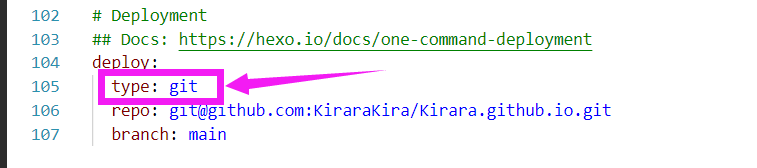
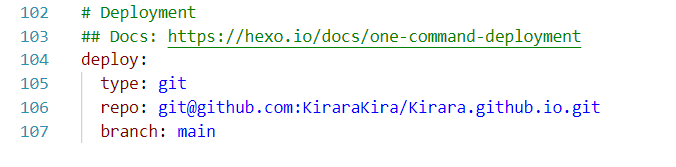
找到文件最下方的 deploy,添加下列内容:
1 | deploy: |
type: 部署类型:指定部署的类型为 Git,表示使用 Git 作为部署的方式。repo: git@github.com:Github账号用户名/仓库名.git:指定要部署到的仓库的 Git URL。branch: 分支名:指定要将静态网页部署到的 Git 分支。在这个例子中,静态网页将被部署到名为 “main” 的分支。
例如:

1 | deploy: |
仓库所在的 GitHub 用户是 “KiraraKira”,部署目标是名为 “Kirara.github.io” 的仓库。通过配置,GitHub Pages 会将生成的静态网页部署到仓库中。
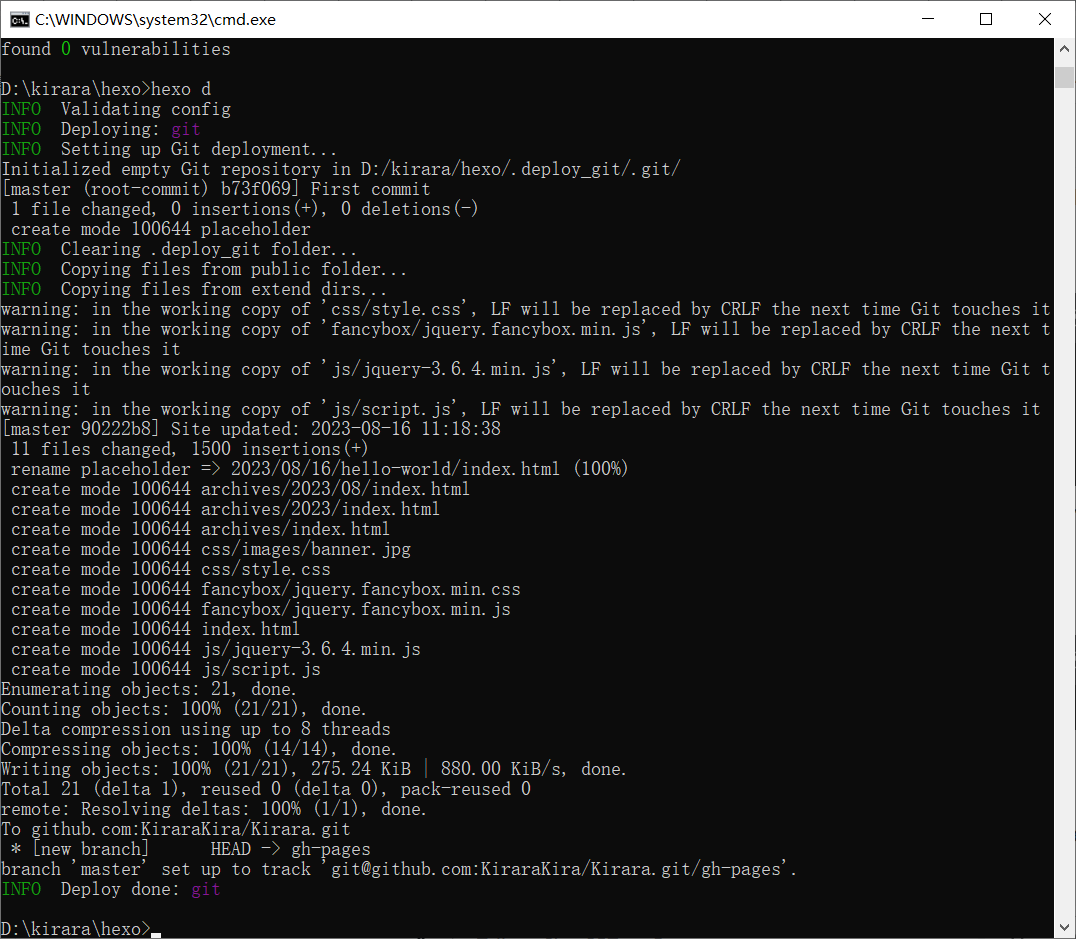
远程部署Github Page
hexo deploy 和 hexo d 命令是 Hexo 博客框架中用于部署生成的静态页面的命令,它们是完全等价的,可以互换使用,没有区别。
运行 hexo deploy 或 hexo d 命令时,Hexo 会根据您在配置文件中设置的部署信息,将生成的静态页面部署到相应的远程服务器或平台上,以便将博客内容发布到互联网上。
1 | hexo d |

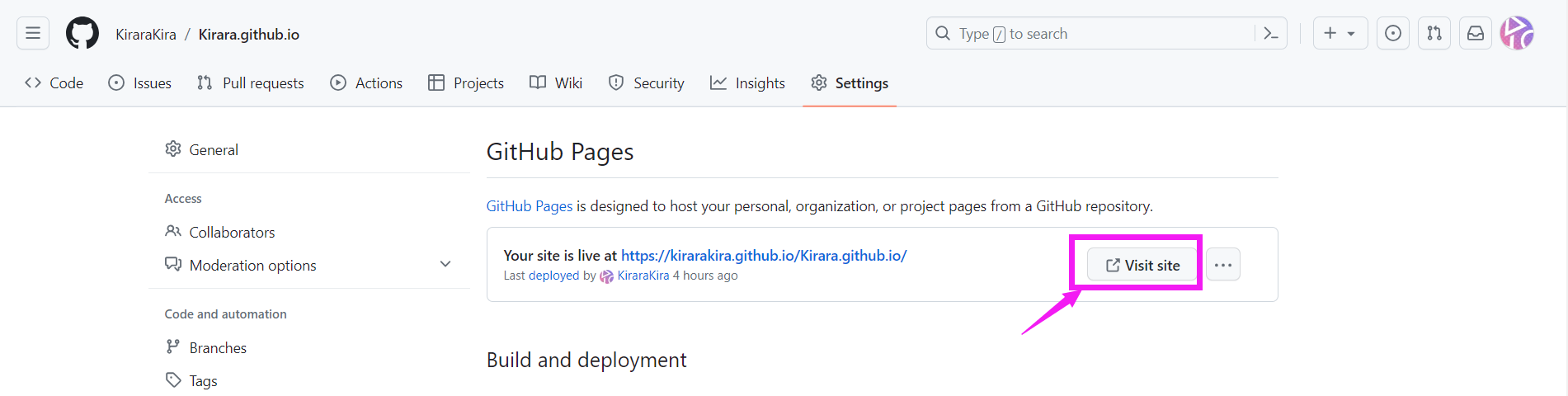
查看远程部署效果
在Github Pages页面找到 Visit site,点击就可以查看部署到远程的网页

如果远程的链接也能正常打开,就代表配置成功。