Kirara的Github Page博客搭建过程-3
最后更新时间:
修改主题(以Arknights主题为例)
Kiraraの游戏城使用了Arknights主题。具体配置请看github原作者的教程:
https://github.com/Yue-plus/hexo-theme-arknights
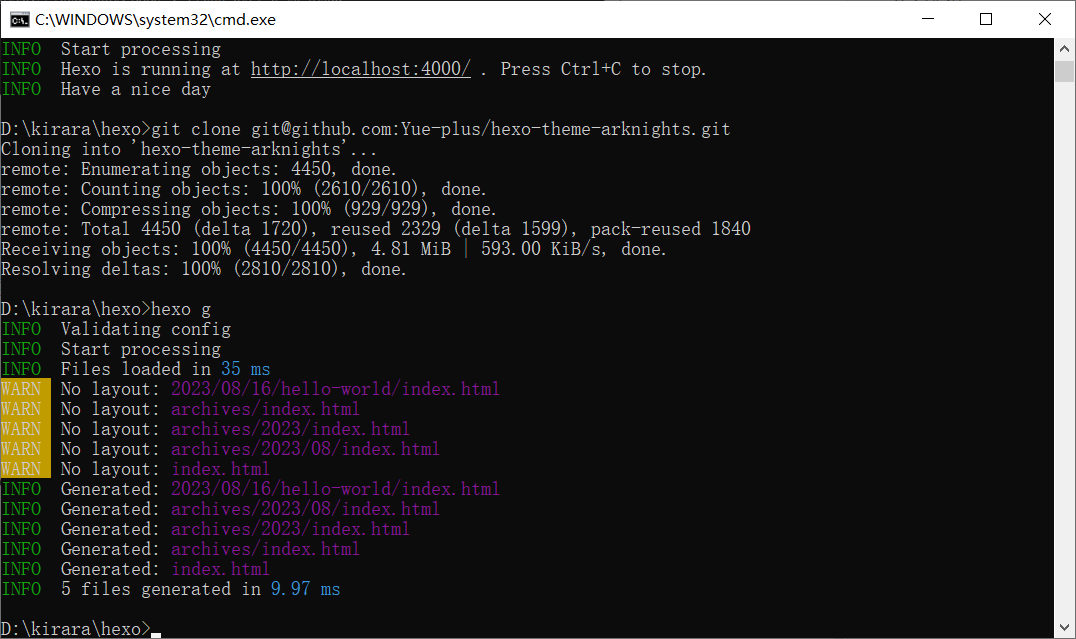
下载主题
在初始化的文件夹中打开 themes 文件夹,打开git bash,输入:
1 | git cloen 想要的主题链接 |
例如:
1 | git clone https://github.com/Yue-plus/hexo-theme-arknights.git |
修改配置文件
以下引用自Arknight原作者的教程:
1.参照 Hexo 官网 修改
Hexo/目录下的_config.yml。2.把
theme:的值改为arknights3.开启代码高亮:
1
2highlight:
hljs: true4.剪切
Hexo/themes/arknights/_config.yml到 Hexo 目录下,并重命名为_config.arknights.yml。建议参考:
主题的配置文件可参照中文注释修改。
教程解释:第一步和第二步
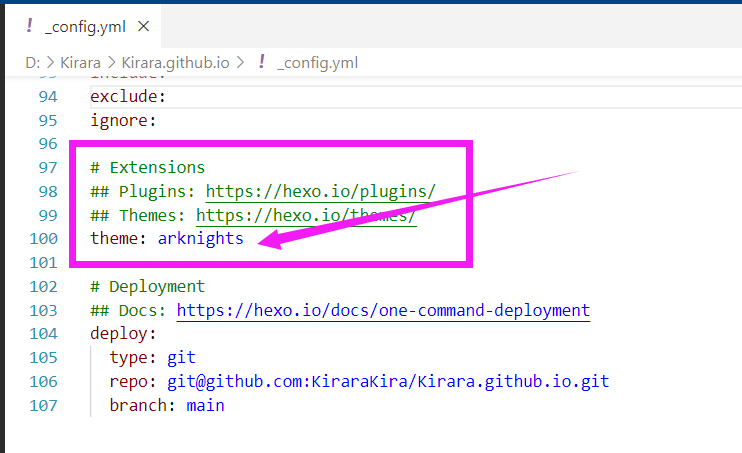
下载好主题文件后,打开根目录,也就是 init 初始化的文件目录,找到_config.yml,使用记事本或 VS code等打开。
修改_config.yml中的theme: landscape改为theme: arknights

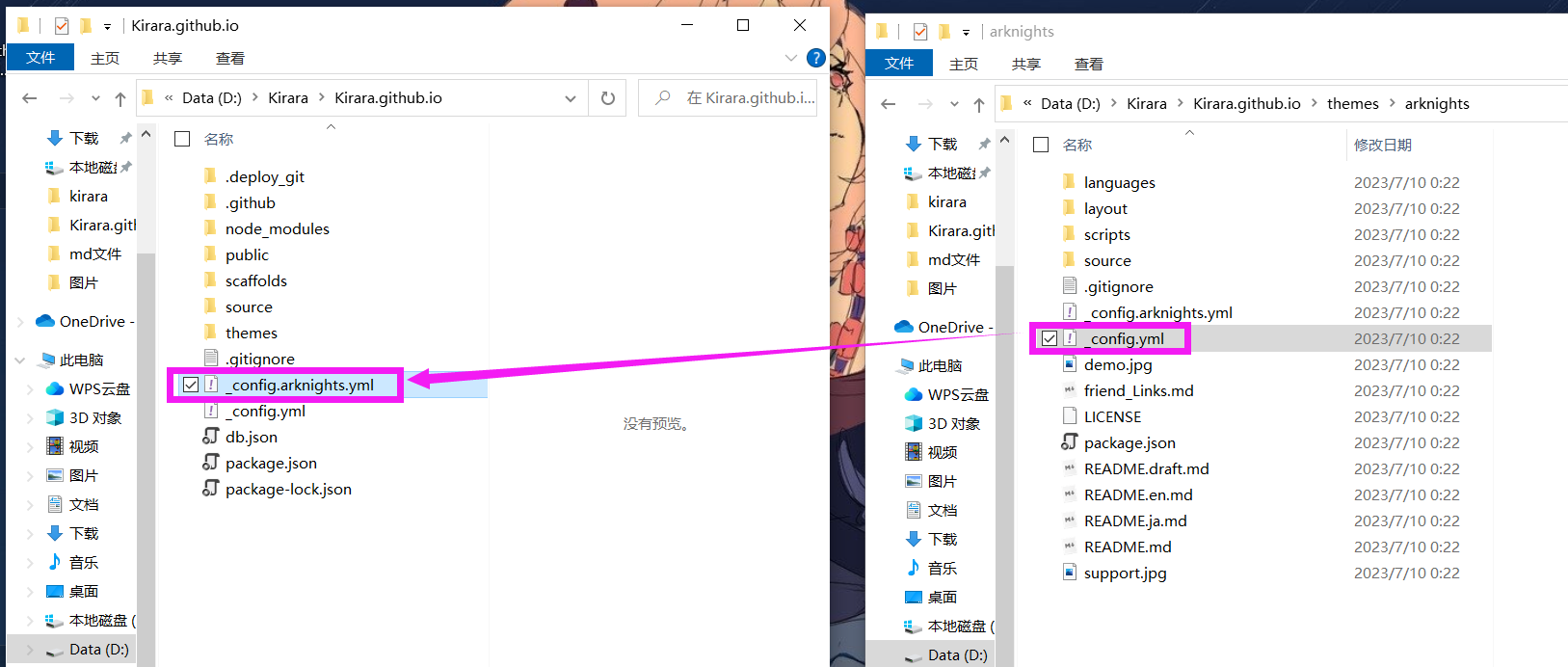
教程解释:第四步
如下图,剪切主题文件夹中的_config.yml,重命名为:_config.arknights.yml,并粘贴至根目录文件夹下

然后重新执行hexo g来重新渲染静态页面:

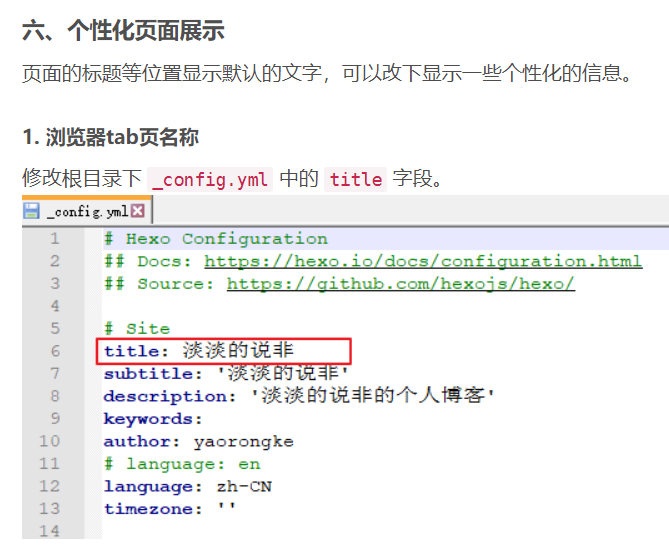
修改网站介绍
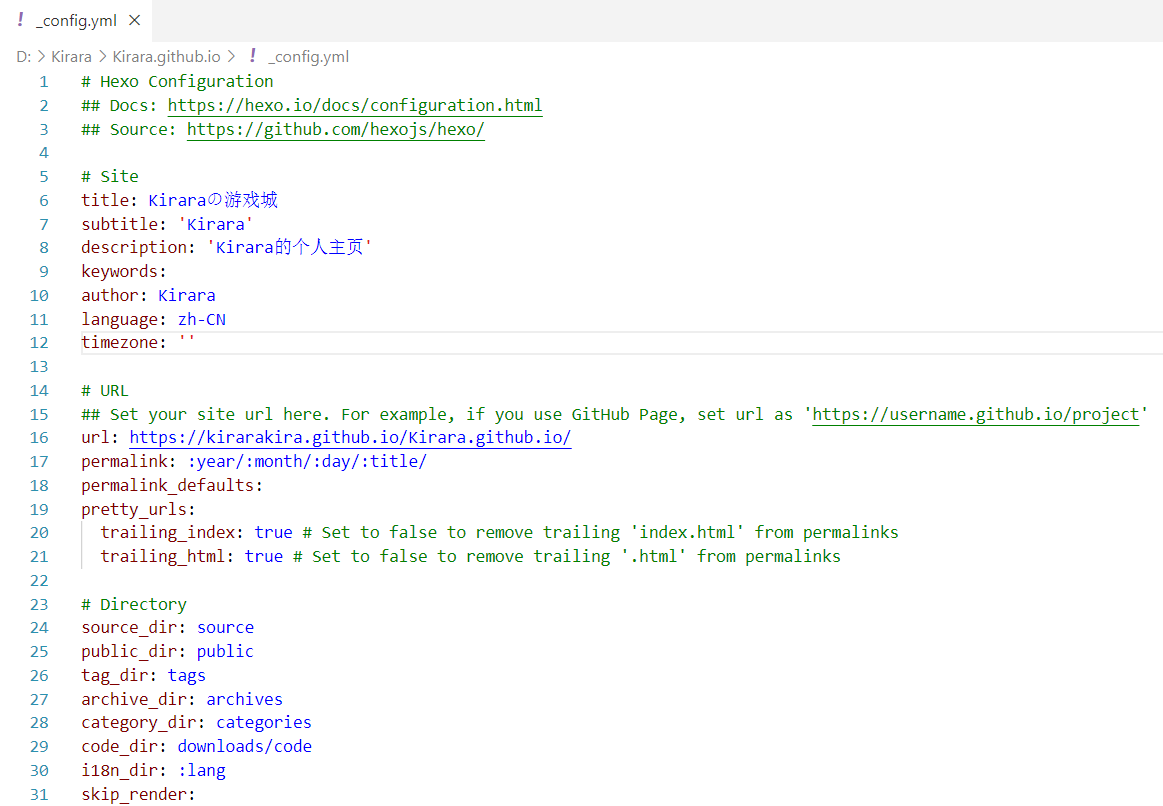
使用文本编辑器打开 Hexo 项目目录中的 _config.yml 文件,修改站点配置、主题配置、部署配置等
网站介绍相关配置解释
title:设置博客的标题。如:Kiraraの游戏城subtitle:设置博客的副标题。例如:Kiraradescription:设置博客的描述。例如:Kirara的个人主页author:设置博客的作者。例如:Kiraralanguage:设置博客的语言。英文为en,中文为zh-CN,需要查看相应的主题使用。timezone:设置博客的时区。url:设置博客的 URL 地址。这里的博客URL地址为Github Page页面显示的地址
root:设置博客的根目录。permalink:设置博客文章的永久链接格式。date_format:设置博客文章日期的格式。

其他配置都可以自定义,可以按照需要自由修改
本地预览主题
依次执行下面的命令,可以启动本地服务器预览:
1 | hexo clean # 清除public文件夹下的所有文件 |
hexo clean的命令是:清除public文件夹下的所有文件。
清除生成的静态页面:Hexo 在生成静态页面时会将生成的 HTML、CSS、JavaScript 等文件保存在指定的目录中,以便部署到服务器或托管平台上。
hexo clean命令会清除之前生成的静态页面,以便在下一次执行hexo generate命令时重新生成新的页面。清除缓存文件:Hexo 在生成页面时会使用一些缓存文件来提高生成速度和效率。这些缓存文件存储在
.hexo或.cache目录中。执行hexo clean命令会清除这些缓存文件,以便下次生成时重新计算和生成缓存。
执行 hexo clean 命令可以清理旧的生成文件和缓存,确保下一次生成的静态页面和缓存文件是基于最新的内容和配置。
在更新博客内容或更改 Hexo 配置时特别有用。
需要注意的是,执行 hexo clean 命令会删除之前生成的静态页面和缓存文件,因此请确保在执行该命令之前备份重要的数据

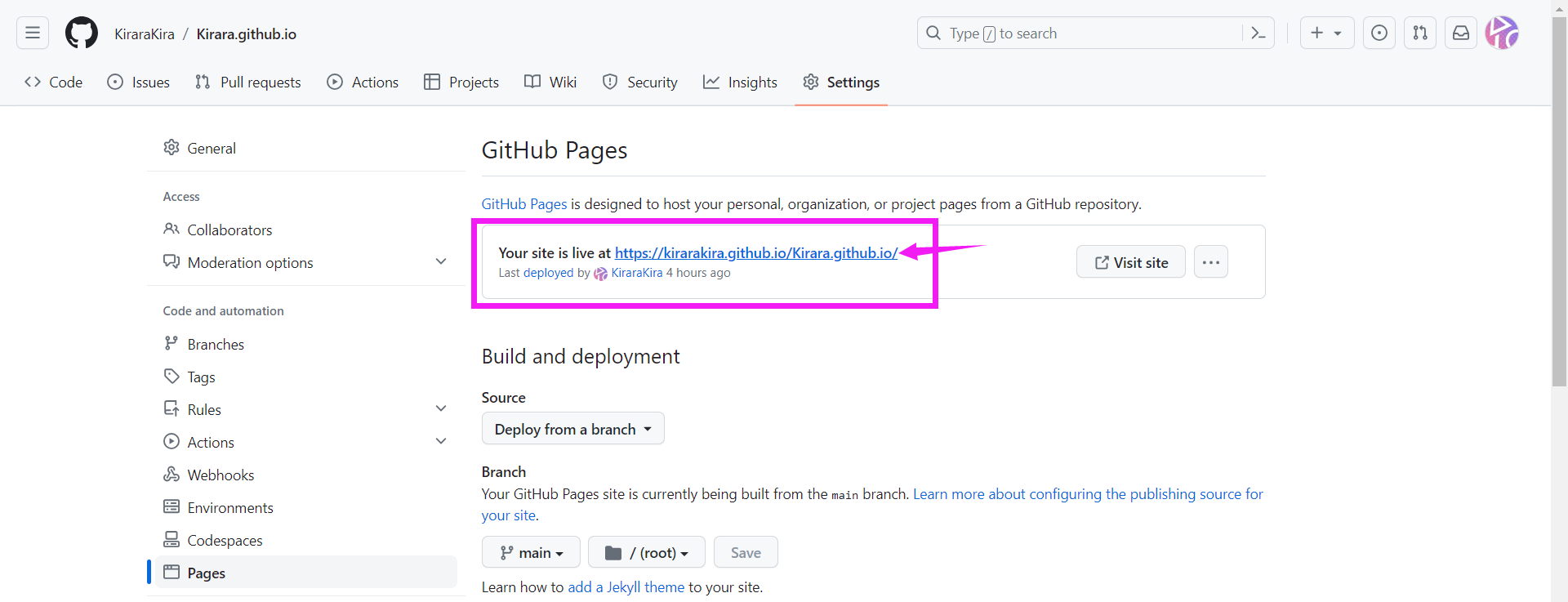
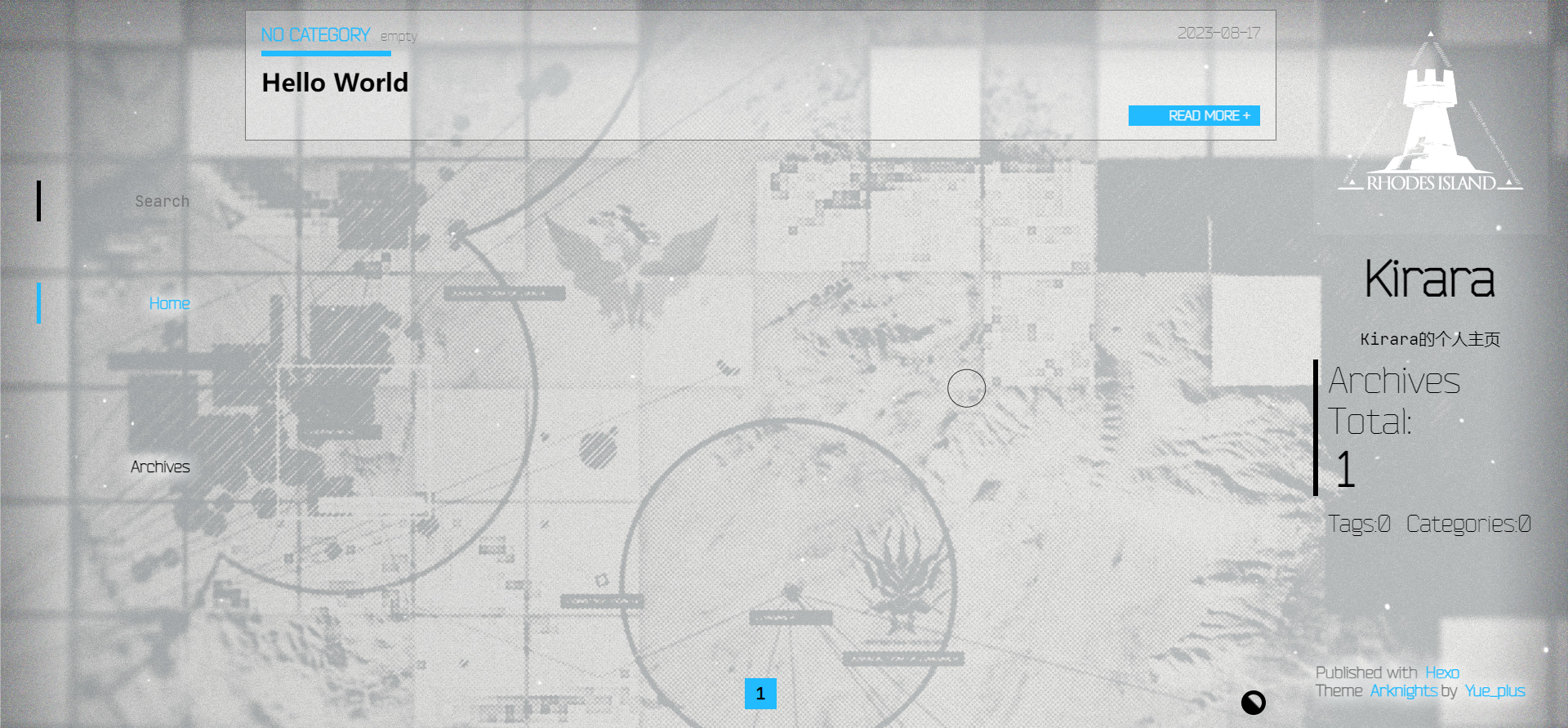
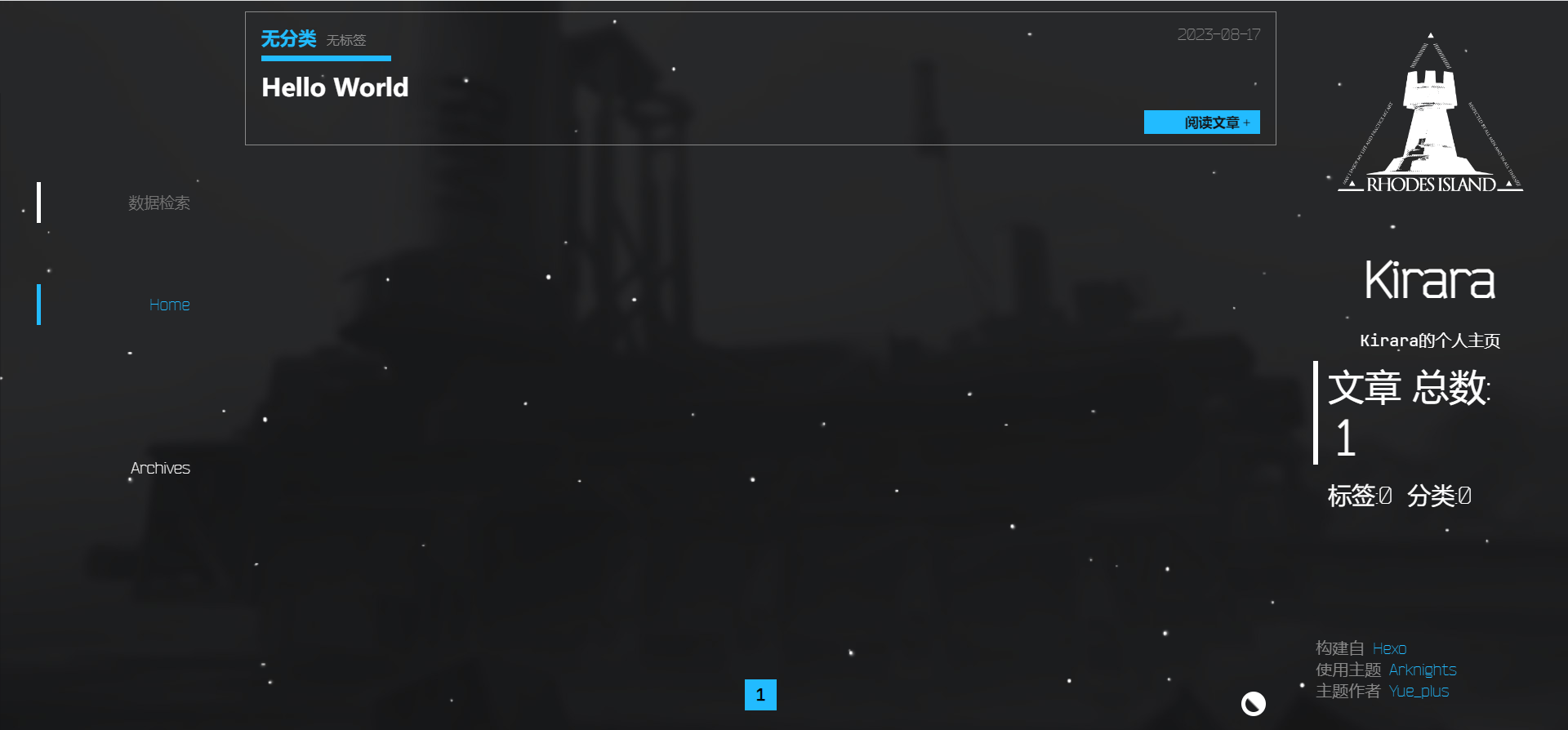
远程预览主题
能够正常看到主题就代表主题安装成功

其他个性化设置
个性化页面配置

更详细的个性化页面配置请参考:Hexo 博客美化合集(不断更新)
在Github Page发布文章
创建一篇新文章
1 | hexo new "文章名" |
创建成功后,可以在source文件夹的 _posts文件夹中找到新建的md文件。


打开md文件,在文件中写入文章内容。例如可以使用Typora来写入文章内容。
记得按 Ctrl S 保存!
渲染静态页面
1 | hexo g |
(两个命令作用一样,任选一个使用即可)
在本地运行
1 | hexo s |
(两个命令作用一样,任选一个使用即可)
部署到远程站点
1 | hexo d |
(两个命令作用一样,任选一个使用即可)
生成静态页面并将其部署到指定的远程服务器(快捷方式)
hexo g -d 命令的效果等同于先运行 hexo g 命令生成静态页面,然后再运行 hexo d 命令将生成的静态页面部署到远程服务器。这个命令组合的便捷性在于省去了手动执行这两个命令的步骤,使得生成和部署过程更加简洁和快捷。
1 | hexo g -d |
刷新一下网站,就能看到新写的文章啦。
其他静态网站生成器
除了 Hexo,还有其他类似的静态网站生成器可供选择,只不过因为Hexo有罗德岛的主题所以才选择用了Hexo。
例如:
Jekyll:Jekyll 是 GitHub Pages 的默认选择,它使用 Ruby 编程语言,具有强大的主题和插件。
Gatsby:Gatsby 是一个基于 React 的静态网站生成器,使用 GraphQL 查询语言来获取数据。
Hugo:Hugo 是一个快速的静态网站生成器,使用 Go 编程语言编写。
感兴趣想尝试的话可以试试这些静态网站生成器
绮良Github Page网址
值得参考的教程
Tutorial:基于Hexo框架的GitHub个人主页搭建教程(前篇)