Kirara的Github Page博客搭建过程-4
文章发布时间:
最后更新时间:
最后更新时间:
本篇不同于前三篇,前三篇为完整的使用Hexo中的Arknights主题搭建的Github Page。
本篇第四篇为搭建成功后的后期随笔,例如自定义各种内容等等,持续更新(大概)
在文章中插入图片
相对路径本地引用
图片除了可以放在统一的images文件夹中,还可以放在文章自己的目录中。
文章的目录可以通过站点配置文件_config.yml来生成。
打开根目录下的_config.yml,修改下面的内容:
1 | post_asset_folder: true |
将_config.yml文件中的配置项post_asset_folder设为true后,后续再新建文章时执行命令:
1 | hexo new "文章名" |
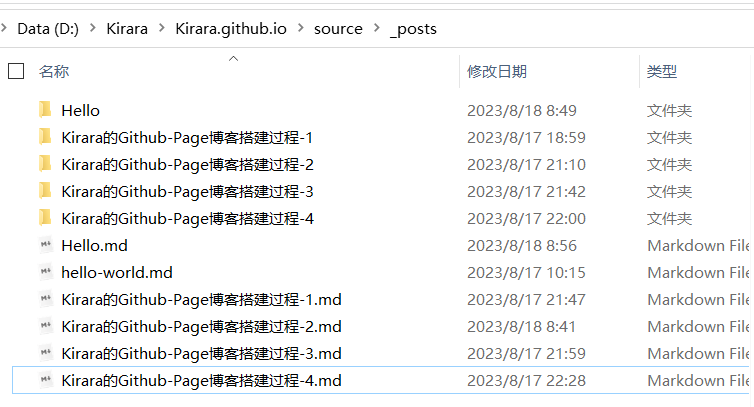
在source/_posts中会生成文章文章名.md和同名文件夹文章名
这样将每篇文章的图片资源放在对应文章名的图片文件夹中,文章就可以使用相对路径引用图片资源了。
1 |  |

参考文章:在Hexo博客中插入图片的各种方式